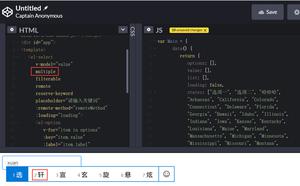
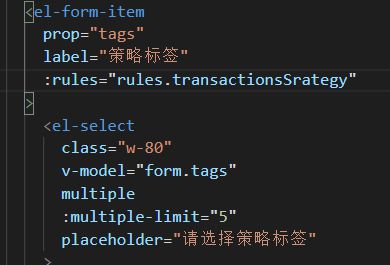
el-select增加multiple多选后的校验规则问题




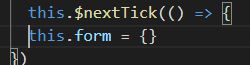
问题是,当form为{}的时候,一进页面就会触发rules校验
但如果不把form设置为空,校验规则就会失效
增加multiple后,打开页面会自动往form里面增加一个tags的空数组
而空数组却触发不了校验规则,现在只有form为空的时候,才会触发校验
怎么才能解决这个问题?
回答:
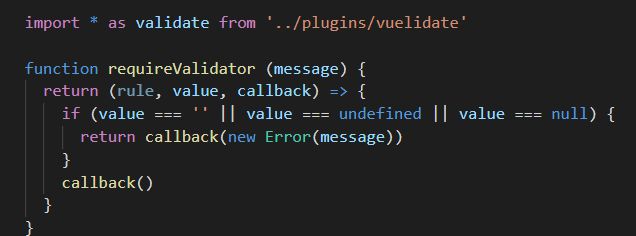
validator的第一个参数rule,你现在没用到
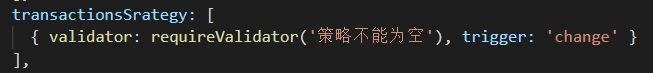
{ validator: requireValidator('xx不能为空'),
trigger: 'change',
type: 'array'
}
function requireValidator() {
return (rule, value, callback) => {
if(rule.type === 'array') {}
else {}
}
}
以上是 el-select增加multiple多选后的校验规则问题 的全部内容, 来源链接: utcz.com/p/935968.html