【element-ui】如何利用vue和element做以下这样的多个图片上传功能啦?
目前项目我采用的是vue和element框构建。现有如下需求:图一所示,点击左上角的”+”按钮,又可以生成一个图片上传框,如图二所示。这样每点击一次按钮生成一个图片上传框,而图片上传框中又有“上传截图”按钮,点击“上传截图”按钮,可以上传本地图片,上传图片成功后显示“重新上传”和“删除”按钮(如图三所示),而每一个图片上传框的功能都是相互独立的,请教大神如何实现图一中每点击“+”按钮,就可以生成一个图片上传框呢?
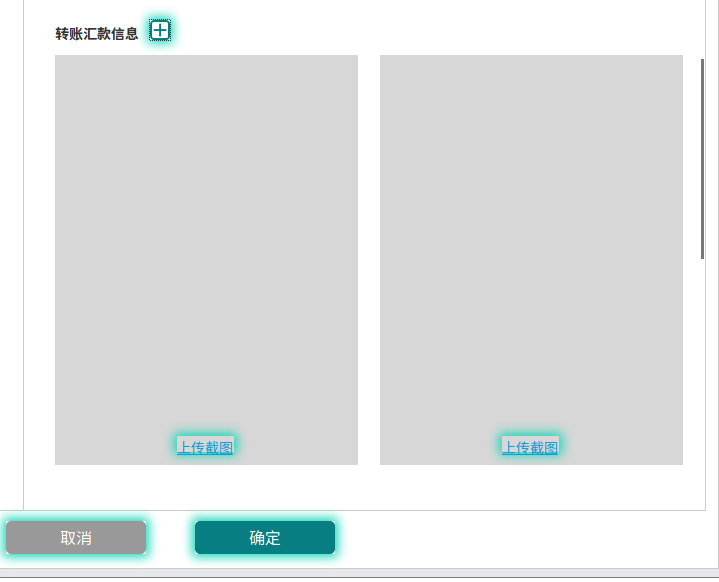
图一:
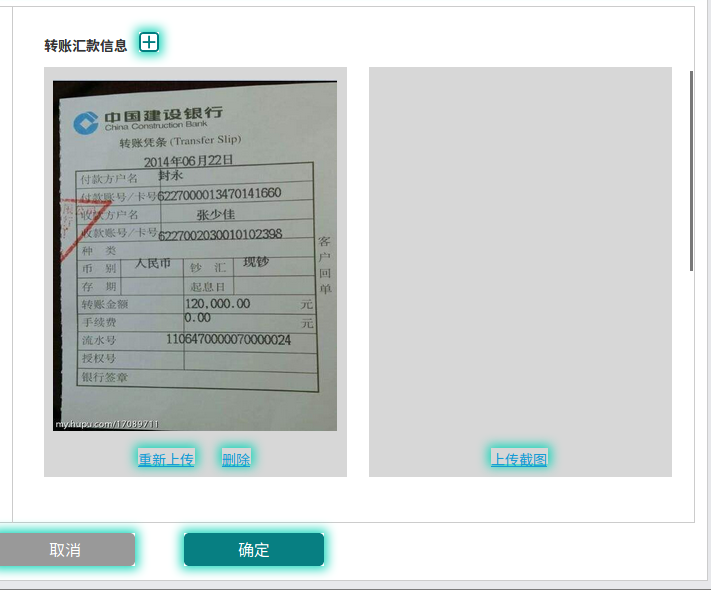
图二:
图三:
回答:
可以将<el-upload>包裹在一个v-for循环指令中,然后确定按钮来控制v-for循环的数组长度,就可以实现动态改变上传标签的数量;这种方案比较麻烦,你看如果能修改成一次上传多张图片可以使用<el-upload>的multiple属性
以上是 【element-ui】如何利用vue和element做以下这样的多个图片上传功能啦? 的全部内容, 来源链接: utcz.com/a/153340.html








