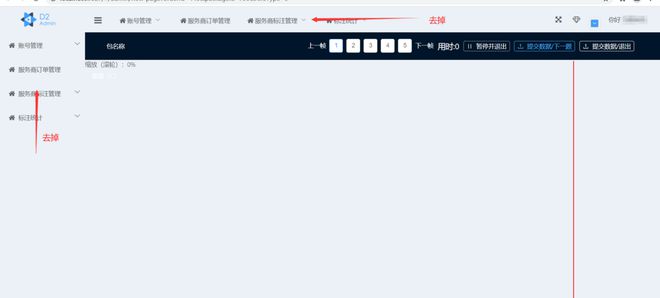
用$router.resolve跳转了一个新的页面,怎么取消左侧和上面的菜单栏,其实就是想跳到一个空白的页面。怎么搞啊

回答:
把你的页面从children拿出来放到第一级
{
path: "/main", name: "",
meta: {},
component: resolve => (require(["@/views/Main.vue"], resolve)),
children: [
{
path: "/你的页面",
name: "你的页面",
meta: {},
component: resolve => (require(["@/views/你的页面"], resolve))
}
]
},
{
path: "/你的页面",
component: resolve => (require(["@/views/你的页面.vue"], resolve)),
name: "你的页面",
hidden: true
},
回答:
路由的第一级component直接改为你需要的页面即可
{ path: '/xxx',
component: () => import('@/views/xxxxx/index'),
name: 'Dashboard',
.....
.....
},
以上是 用$router.resolve跳转了一个新的页面,怎么取消左侧和上面的菜单栏,其实就是想跳到一个空白的页面。怎么搞啊 的全部内容, 来源链接: utcz.com/p/935921.html