怎样才能在添加时将下拉框数据的id替换成我想要的数据?
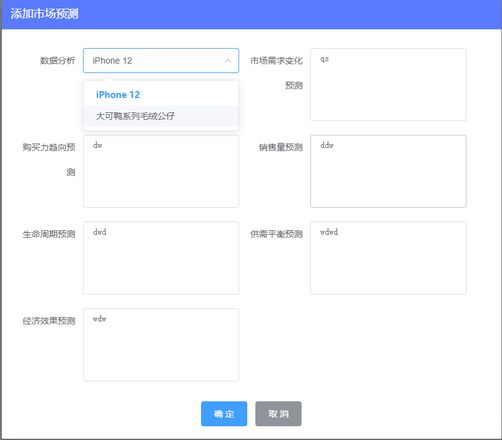
如图:
下拉框的代码
<el-form-item label="数据分析" prop="analysisId"> <el-select
v-model="forms1.analysisId"
placeholder="请选择数据分析"
@change="product1()"
>
<el-option
v-for="(item,index) in propData1"
:key="index"
:label="item.name"
:value="item.goodsName"
></el-option>
</el-select>
</el-form-item>
product1(val) {
var obj = this.propData1.find((item) => {
return item.id == this.forms1.analysisId;
});
},
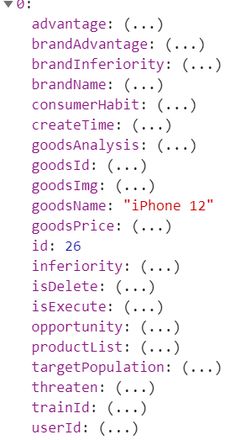
下拉框获取到的参数:
下拉框的数据是goodsName,它还有个id,我想在点击确定时把它的id赋值给添加接口的analysisId
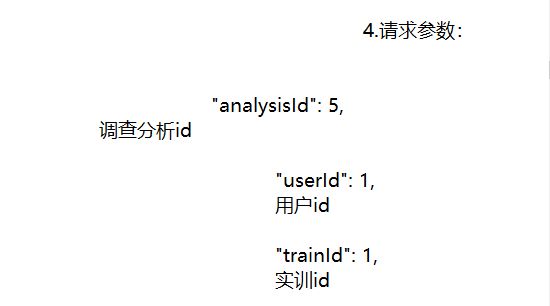
添加接口请求的参数:
添加的代码
addForecastInfo(formName){ this.$refs[formName].validate((valid) => {
if (valid) {
this.forms.userId = this.user_id;
this.forms.trainId = this.train_id;
this.analysisId = this.id;
this.axios
.addkMarketForecast(this.forms1)
.then((res) => {
if (res.data.code == 101) {
if (res.data.data != null) {
this.$message({
type: "success",
message: "市场预测添加成功!",
});
this.dialogVisibleForecast = false;
this.$refs[formName].resetFields();
this.getForecast();
} else {
this.$message({
type: "error",
message: "市场预测添加失败!",
});
}
} else {
this.$message({
type: "error",
message: res.data.message,
});
}
})
.catch((err) => {});
}
});
},
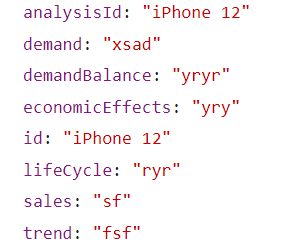
但是我现在选择数据,点击确定按钮时,总会出现400错误,值总是赋不过去,出现这样:
改了好多次都没解决,求大佬给看一下,谢谢!!
回答:
<el-select v-model="forms1.analysisId"
placeholder="请选择数据分析"
>
<el-option
v-for="(item,index) in propData1"
:key="index"
:label="item.goodsName"
:value="item.id"
></el-option>
</el-select>
回答:
400是参数类型错误,比如入参是数值型,而你传了abc等字符串。
以上是 怎样才能在添加时将下拉框数据的id替换成我想要的数据? 的全部内容, 来源链接: utcz.com/p/935922.html