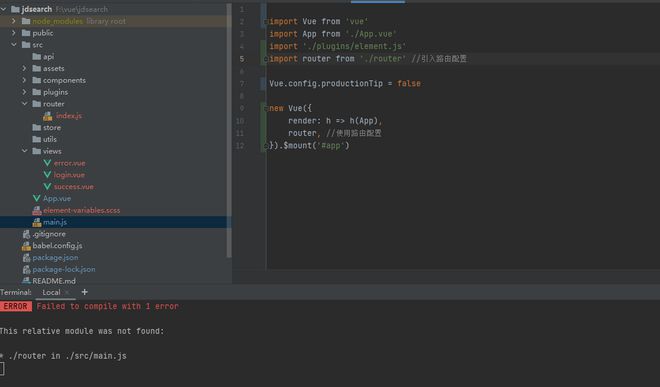
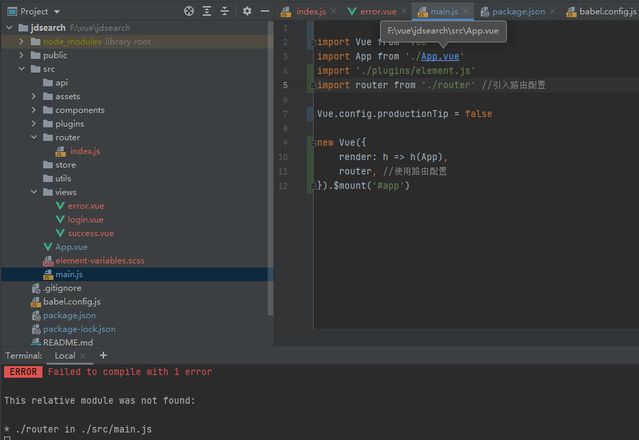
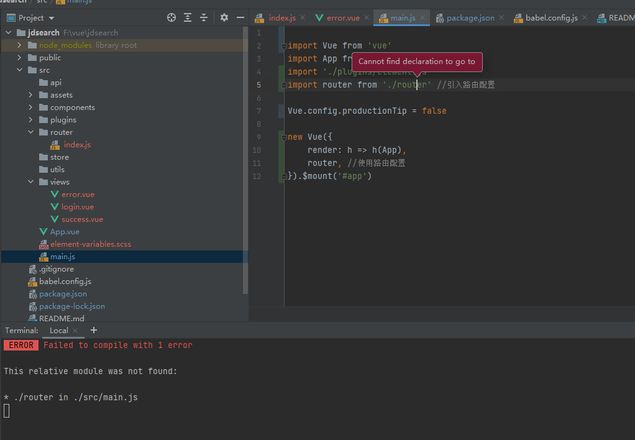
vue3.0 import提示找不到文件,自己建的找不到,自带的可以找到
如题,在新建项目的时候,需要引入路由,这个router文件夹是自己新建的,但是运行的时候提示找不到




回答:

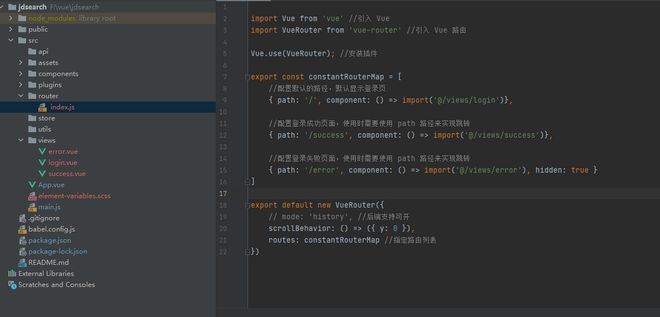
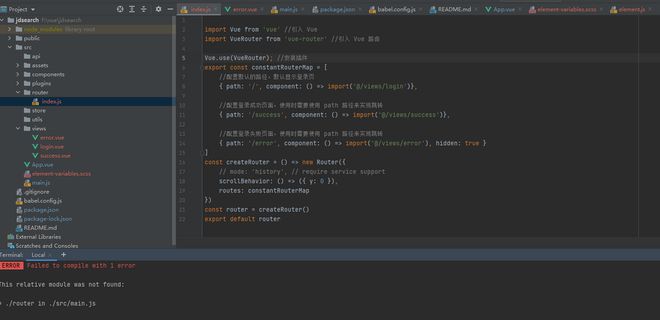
你的路由index.js文件export router了吗
const createRouter = () => new Router({ base: globalVar.routerPath,
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
export default router
以上是 vue3.0 import提示找不到文件,自己建的找不到,自带的可以找到 的全部内容, 来源链接: utcz.com/p/935920.html