解决vue项目 build之后资源文件找不到的问题
解决静态资源失效的问题
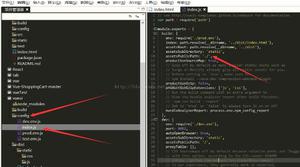
这就需要修改我们的 config 中的 index.js了,默认的build 中的部分是这样的:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
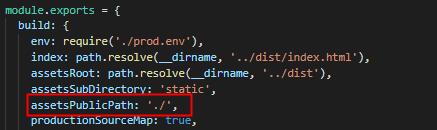
修改之后的应为这样的:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
但是这样能确保资源文件可被正常找到, 但页面还是处于白屏状态,
在路由页面找到mode: 'history',
export default new Router({
mode: 'history',
routes: [
将mode: 'history',这句话删除,在进行build,
export default new Router({
// mode: 'history',
routes: [
小伙伴们, 是不是发现好用啦~
补充知识:vue关于build和config文件都已修改,但打包后图片仍找不到的问题
最开始发现有的图片可以加载出来有的却不能,然后去看build和config文件的配置,


都很ok啊。
然后去看那些可以加载出来的跟不能加载的做了对比,发现不能加载出来的都是把路径写在js里面,用变量的方式写进html里面的,最后的解决方式就是:
//以require形式导入图片
url:require('../../static/xxx.png')
然后打包就没问题了;
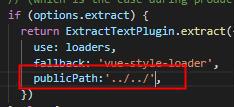
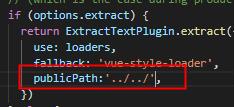
后面再补充一下,background属性引入图片的话如果以行内元素引入也会造成图片路径找不到的情况,解决的办法就是把它写在style里面,以类名的方式引入;
总结一下,vue里面引用图片在打包后仍能正常使用的正确引用方式:
html内:img src以相对路径引入;
css:style以background属性作为背景图片引入,需以类名方式引入,行内样式可能会不生效;
js:以require('…/url')引入,赋予变量;
以上这篇解决vue项目 build之后资源文件找不到的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue项目 build之后资源文件找不到的问题 的全部内容, 来源链接: utcz.com/p/217917.html