vue组件data中数组a,普通函数中数组b,a.forEach和b.forEach,它们在渲染是有什么差异吗?
1、想达成的效果,如图,用的element-ui的表格折叠行,中放tags标签,数据是通过 插槽 v-slot传递的。

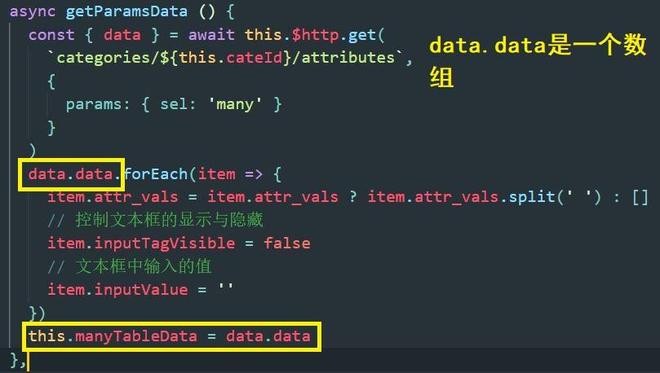
2、能实现效果的代码,如下

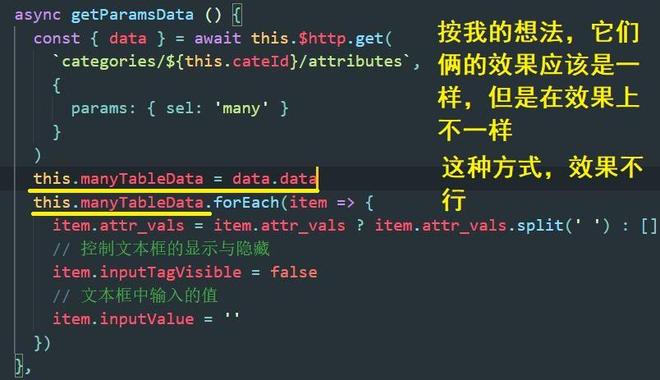
3、以下代码,点击时候,没有出现输入框,需要去折叠一下,在展开就能看到输入框(这里很是疑惑)

4、问题:就是黄色区域的代码,执行的效果,就是谁去forEach,按道理效果应该是一样,它们指向了同一块地址。
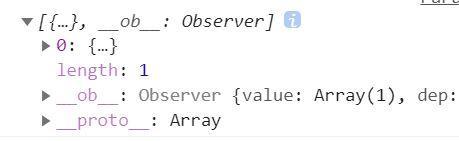
(1)自己的一些推测,从打印来看,有点区别的就是,data中的数组会带了observe,普通函数的数组,没有带observe,不知道这个在foreach中是否有影响

(2)vue对数组变化,响应式是检测不到的,官方说的是索引操作,和数组length,上边代码是直接操作,数组中的对象。就排除了这个原因。
目前思考了好几天,有没有大锅遇到类似的
回答:
官方文档检测变化的注意事项里面有提到对于 Vue 无法检测添加或移除对象 property 的行为。
对于你第二种写法,forEach 里新加的 inputTagVisible inputValue 就不是响应式的。
以上是 vue组件data中数组a,普通函数中数组b,a.forEach和b.forEach,它们在渲染是有什么差异吗? 的全部内容, 来源链接: utcz.com/p/935885.html



![slot 里面 改了值,子组件里 为什么不响应?[急,在线等]](/wp-content/uploads/2020/10/bVcHN9u.png)



