electron 项目引入puppeteer无法打开网页
在electron项目中有一个“打开浏览器”按钮,点击按钮调用puppeteer
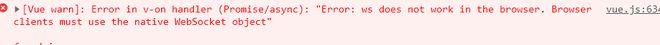
控制台提示:“ws does not work in the browser. Browser clients must use the native WebSocket object” 无法打开浏览器
无法打开浏览器
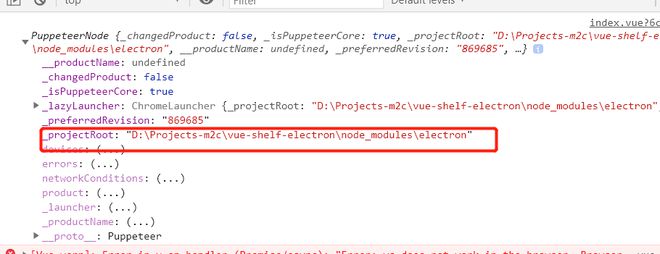
在控制台中打印puppeteer发现 指向electron
指向electron
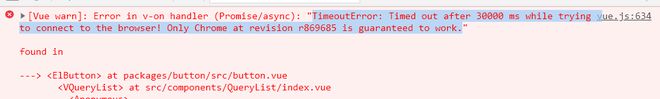
有时可以打开但是无法连接通浏览器
const browser = await puppeteer.launch({ headless: false, // 是否以”无头”的模式运行 chrome
executablePath: this.browserPath, // 浏览器路径
defaultViewport: null, //
userDataDir: './userdata', // 设置用户数据目录
args: [ // 传递给 chrome 实例的其他参数
'--disable-extensions',
'--hide-scrollbars',
'--disable-bundled-ppapi-flash',
'--mute-audio',
'--disable-gpu',
'--disable-infobars',
'--start-maximized',
],
ignoreDefaultArgs: ['--enable-automation'],
devtools: false, // 是否为每个选项卡自动打开DevTools面板
dumpio: true // 是否将浏览器进程stdout和stderr导入到process.stdout和process.stderr中
})
console.log(browser) // 打印不出来
求大神指点一二
以上是 electron 项目引入puppeteer无法打开网页 的全部内容, 来源链接: utcz.com/p/935879.html