关于el-select 多选框样式重置的问题?
如何通过css调整el-select 当为多选框时的默认高度
// 想通过样式进行调整,并没有生效.el-input .el-input__inner,
.el-select .el-select__input{
font-size: 12px;
height: 32px;
line-height: 32px;
}
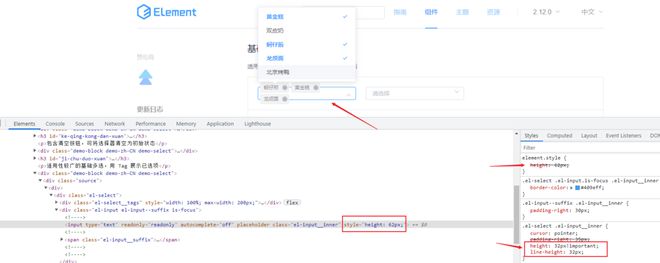
好像是个内联样式,感觉应该时渲染时动态加载的
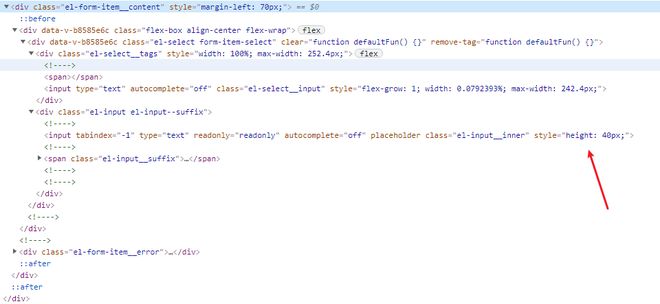
如果height: 32px !important;,那么当多选时,又不会自动撑开了,如下图所示:
如何才能将这个40px,改为32px?

回答:
设置el-select size="small"。size可选medium/small/mini。medium - 36,small - 32,mini - 28
也可以参考 @看见了 的答案,直接修改input高度
<style>.el-input input {
height: 38px
}
</style>
以下是相关源码:
// https://github.com/ElemeFE/element/blob/dev/packages/select/src/select.vue...
mounted() {
if (this.multiple && Array.isArray(this.value) && this.value.length > 0) {
this.currentPlaceholder = '';
}
addResizeListener(this.$el, this.handleResize);
const reference = this.$refs.reference;
if (reference && reference.$el) {
const sizeMap = {
medium: 36,
small: 32,
mini: 28
};
const input = reference.$el.querySelector('input');
// input初始高度计算
this.initialInputHeight = input.getBoundingClientRect().height || sizeMap[this.selectSize];
}
if (this.remote && this.multiple) {
this.resetInputHeight();
}
this.$nextTick(() => {
if (reference && reference.$el) {
this.inputWidth = reference.$el.getBoundingClientRect().width;
}
});
this.setSelected();
},
...
resetInputHeight() {
if (this.collapseTags && !this.filterable) return;
this.$nextTick(() => {
if (!this.$refs.reference) return;
let inputChildNodes = this.$refs.reference.$el.childNodes;
let input = [].filter.call(inputChildNodes, item => item.tagName === 'INPUT')[0];
// tags就是input里面,选中的项
const tags = this.$refs.tags;
// tags的高度
const tagsHeight = tags ? Math.round(tags.getBoundingClientRect().height) : 0;
// input的高度
const sizeInMap = this.initialInputHeight || 40;
// 修改input的高度
input.style.height = this.selected.length === 0
? sizeInMap + 'px'
: Math.max(
tags ? (tagsHeight + (tagsHeight > sizeInMap ? 6 : 0)) : 0,
sizeInMap
) + 'px';
if (this.visible && this.emptyText !== false) {
this.broadcast('ElSelectDropdown', 'updatePopper');
}
});
},
回答:

用 popper-class 自定义一个类试一下
回答:
最简单的写法,当然得手动刷新页面
<style>.el-input input {
height: 38px
}
</style>
原因:
mounted() {// el-select会设置一个初始化高度
this.initialInputHeight = input.getBoundingClientRect().height || sizeMap[this.selectSize];
}
methods: {
resetInputHeight() {
if (this.collapseTags && !this.filterable) return;
this.$nextTick(() => {
if (!this.$refs.reference) return;
let inputChildNodes = this.$refs.reference.$el.childNodes;
let input = [].filter.call(inputChildNodes, item => item.tagName === 'INPUT')[0];
const tags = this.$refs.tags;
// this.initialInputHeight优先级最高
const sizeInMap = this.initialInputHeight || 40;
input.style.height = this.selected.length === 0
? sizeInMap + 'px'
: Math.max(
tags ? (tags.clientHeight + (tags.clientHeight > sizeInMap ? 6 : 0)) : 0,
sizeInMap
) + 'px';
if (this.visible && this.emptyText !== false) {
this.broadcast('ElSelectDropdown', 'updatePopper');
}
});
},
}
只有一种情况才需要按照@Griffin23的说法去修改el-tag的高度,即el-tag比初始的initialInputHeight的高度还高
以上是 关于el-select 多选框样式重置的问题? 的全部内容, 来源链接: utcz.com/p/935878.html









