关于el-scrollbar的问题?
<el-scrollbar :style="{height: extendHeight}">
<extend-form :type="2"
:formConfig="extendFormConfig"
@changeFormValue="changeExtendformval"
:otherFormValue="mainFormValue"
@changeFormConfig="changeExtendformconfig">
</extend-form>
</el-scrollbar>
// 样式修改.extend-dialog-warp .el-scrollbar {
overflow: hidden !important;
.el-scrollbar__wrap{
overflow-x: auto !important;
}
}
使用watch,动态改变 el-scrollbar的高度extendHeight
问题
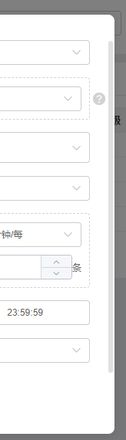
当区域过小时,理所应当存在滚动条,
但是当区域变大时,滚条还是存在,虽然不能滚动
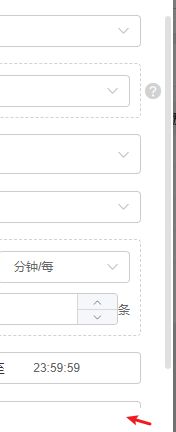
区域不足
区域充足,鼠标移入还是有滚动条(不能滚动)
如何才能让只有区域过小时才显示滚动条,区域过大就自动隐藏
回答:
通过看scrollbar的源码可以发现,它的滚动条高度是通过update方法更新的,而你直接修改scrollbar的高度是没办法触发update的,所以需要手动更新一次
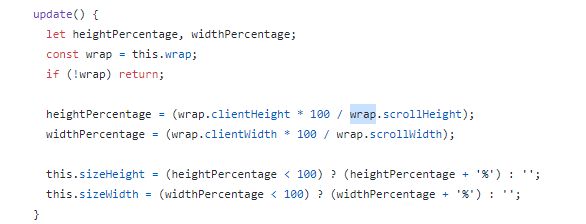
update方法:

// 给el-scrollbar设置ref<el-scrollbar ref="scrollbar" :style="{ height: extendHeight }">
...
</el-scrollbar>
// 高度更新之后调用update,nextTick确保高度渲染完成:this.extendHeight = "1000px"
this.$nextTick(() => {
this.$refs.scrollbar.update();
});
以上是 关于el-scrollbar的问题? 的全部内容, 来源链接: utcz.com/p/935870.html