求助,elementUI怎么把表格的序号列改圆圈序号
使用type="index"显示的是自增数字,
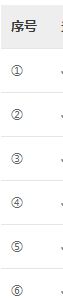
需要如下效果
回答:
<el-table-column type="index"
>
<template slot-scope="scope">
<span v-html="getIndex(scope.$index)"></span>
</template>
</el-table-column>
getIndex(e) { return `&#${9312 + e};`
}
效果图:
回答:
使用type="index"后还可以配置一个参数,index可以是数字和一个方法,数字设设置从设置的数字为起始值。方法有一个参数当前序列号(从0开始)返回想要的内容
回答:
<html> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://unpkg.com/vue@next"></script>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-plus/lib/theme-chalk/index.css" />
<!-- import JavaScript -->
<script src="https://unpkg.com/element-plus/lib/index.full.js"></script>
<title>Element Plus demo</title>
</head>
<body>
<div id="app">
<el-table
ref="singleTable"
:data="tableData"
highlight-current-row
style="width: 100%"
>
<el-table-column type="index" label="#">
<template #default="scope">
<span v-html="tableIndex(scope.$index) "> </span>
</template>
</el-table-column>
<el-table-column property="date" label="日期"> </el-table-column>
<el-table-column property="name" label="姓名"> </el-table-column>
<el-table-column property="address" label="地址"> </el-table-column>
</el-table>
</div>
<script>
const App = {
data() {
return {
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
},
methods: {
tableIndex(e) {
return `&#${9312 + e};`
}
}
}
const app = Vue.createApp(App)
app.use(ElementPlus)
app.mount('#app')
</script>
</body>
</html>

回答:
html中写带圈的数字
表示数値文字参照表示数値文字参照
① ① ⑪ ⑪ ② ② ⑫ ⑫
③ ③ ⑬ ⑬
④ ④ ⑭ ⑭
⑤ ⑤ ⑮ ⑮
⑥ ⑥ ⑯ ⑯
⑦ ⑦ ⑰ ⑰
⑧ ⑧ ⑱ ⑱
⑨ ⑨ ⑲ ⑲
⑩ ⑩ ⑳ ⑳
以上是 求助,elementUI怎么把表格的序号列改圆圈序号 的全部内容, 来源链接: utcz.com/p/935861.html









