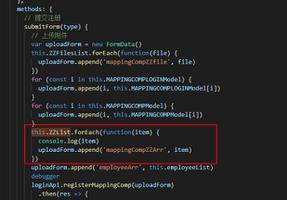
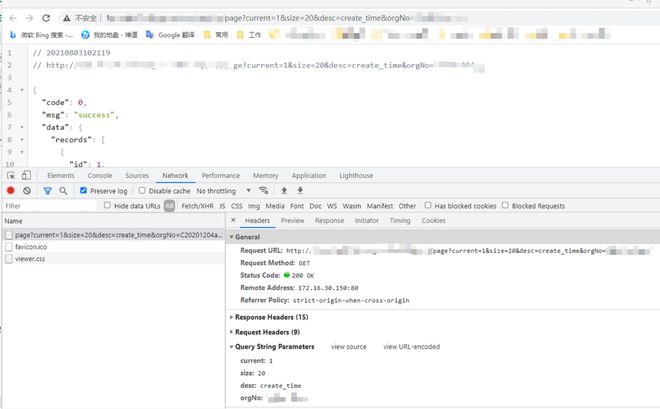
浏览器直接打开接口,访问正常,写进代码中,接口就401了,是怎么回事?
浏览器直接打开接口,访问正常,写进代码中,接口就401了,是怎么回事?
devServer: { proxy: {
'/api-dev': {
target: url,
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api-dev': ''
}
},
}
}
设置的代理如上


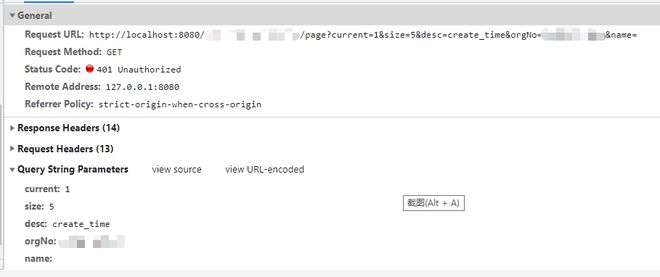
如上图,接口路径没问题,浏览器直接打开接口,访问正常,写进代码中,接口就401了,是怎么回事?
该如何解决?
回答:
cookie丢失了,可以参考
https://segmentfault.com/q/1010000015279512
上面代码中的onProxyReq和onProxyRes
以上是 浏览器直接打开接口,访问正常,写进代码中,接口就401了,是怎么回事? 的全部内容, 来源链接: utcz.com/p/935860.html