vue删除列表元素的问题
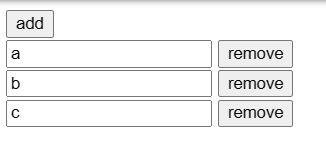
场景是点击add按钮新增一行input,现在我给每个input赋上了不同的值a,b,c
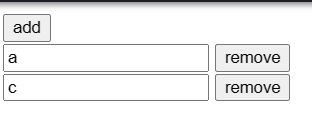
现在遇到这样一个问题,当点击中间的remove按钮删除第二个值是b的行,可结果是第三个值是c的行被删掉了,想要的效果是
请问怎么解决这个问题呢,目前我的代码是
<template> <div id="app">
<button @click="add">add</button>
<div v-for="(item,index) in list" :key="index">
<input type="text">
<button @click="remove(index)">remove</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list:[]
};
},
methods: {
add() {
this.list.push(1)
},
remove(index) {
this.list.splice(index,1)
}
}
};
</script>
回答:
<template> <div id="app">
<button @click="add">add</button>
<div v-for="(item, index) in list" :key="index">
<input type="text" v-model="item.val" />
<button @click="remove(index)">remove</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: []
};
},
methods: {
add() {
this.list.push({ val: "" });
},
remove(index) {
this.list.splice(index, 1);
}
}
};
</script>
回答:
不要用 数组的 index 当 :key。你先理解下 :key 的含义和实现。
你这种情况直接去掉 :key 就行了。
以上是 vue删除列表元素的问题 的全部内容, 来源链接: utcz.com/p/935788.html








