使用vue-cli编写组件发布npm 包过大问题


vue-cli-service build --target lib --name index --dest lib src/index.jsFile Size Gzipped
lib\index.umd.min.js 208.21 KiB 62.90 KiB
lib\index.umd.js 589.21 KiB 130.72 KiB
lib\index.common.js 588.83 KiB 130.60 KiB
lib\index.css 6.22 KiB 1.41 KiB
Images and other types of assets omitted.
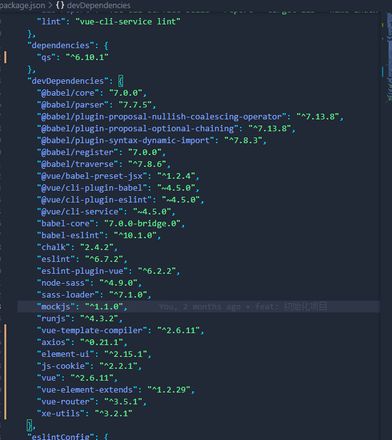
源码中未引入vue、element-ui、vue-router, 这些包是在/example中有一个环境引入的。
求解如何编译打包,不把elementui之类的打包到lib中。
回答:
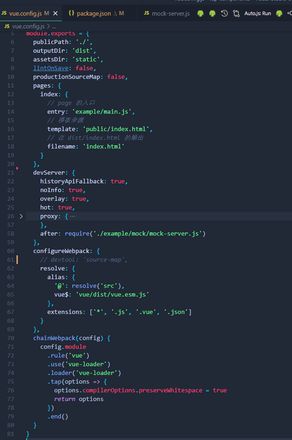
module.exports = { // ...
chainWebpack: config => {
// ....
config.externals({
vue: 'Vue',
'element-ui': 'ELEMENT'
})
}
}
以上是 使用vue-cli编写组件发布npm 包过大问题 的全部内容, 来源链接: utcz.com/p/935714.html