HTMLCollection的长度和元素个数不一样,这是咋回事??
mounted() {
this.initMap()if (this.vcAttributes[0].dates.start){
this.$refs.calendar.move(this.vcAttributes[0].dates.start)
}
let weekdays = document.getElementsByClassName('vc-weekday')
this.$nextTick(() => {
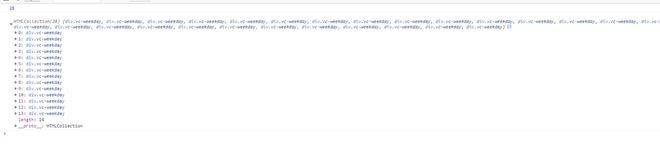
console.log(weekdays.length)
console.log(weekdays)
for (let i = 0; i < weekdays.length; i++) {
let weekday = weekdays.item(i)
weekday.addEventListener('click', () => {
console.log(weekday.innerHTML)
console.log('添加事件'+i)
},{capture: false, once: false, passive: false})
}
})
},
控制台打印:
回答:
你用 Array.from() 转换一下,他就一样了。
首先,是因为 console 打印的是快照,所以显示的其实就是最后的结果。
其次,浏览器 HTMLCollection 这个东西他就是会变的。比如说你现在看14个,你增加一个新的到dom中,你会发现再点开就变15个了。
以上是 HTMLCollection的长度和元素个数不一样,这是咋回事?? 的全部内容, 来源链接: utcz.com/p/935710.html