VU3 forEach异步获取数据的顺序问题

我想把数组cart里的id分别传入getcart里,获取每个id对应的数据
但forEach里的异步无法保证获取数据的顺序
请问应该怎么做才能保证顺序一致呢?
(cart里添加的数据为[1,2,3,4,5],但获取之后展示到网页的顺序有可能就变成了[5,1,3,2,4]之类)
感觉这个问题应该不是很需要。。还是补上可复制的代码吧
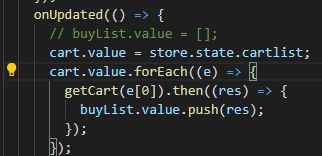
onUpdated(() => {
// buyList.value = []; cart.value = store.state.cartlist;
cart.value.forEach((e) => {
getCart(e[0]).then((res) => {
buyList.value.push(res);
});
});
回答:
最简单的 直接使用Promise.all来解决。
let promiseQueue = []cart.value = store.state.cartlist;
cart.value.forEach((e) => {
promiseQueue.push(getCart(e[0]));
});
// 这里的res 就是按顺序执行的
Promise.all(promiseQueue).then(res=>{})
以上是 VU3 forEach异步获取数据的顺序问题 的全部内容, 来源链接: utcz.com/p/935709.html