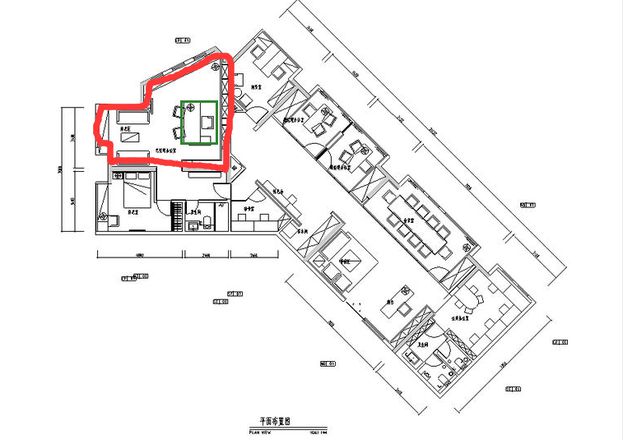
求助在CAD图纸上显示颜色块与点击区域问题
问题:对方意思就是每个房间座位都有一个状态。0=空置;1=使用中。然后点房间区域会显示房间基础信息。因为必须要在对方给的CAD图片进行绘制。房间肯定不止一个,更不要谈座位了一定很多。
前端这块难道一个个div覆盖层手工打代码
覆盖座位: <div class="seat" style="postion:relative;top:xxx,left:xxx;z-index:1">
覆盖房间:
<div class="room" style="postion:relative;top:xxx,left:xxx;z-index:2" onclick="xxxx()">
求助各位大神有没有什么工具或者更好办法来实现在CAD图片上做覆盖物显示或点击事件。 
回答:
可以用 HTMLElement + clip-path 或者 svg 解决。
但我推荐 canvas 的解决方案 —— 使用诸如 ZRender 等矢量图绘图库。
剩下的就是参数的问题,有结构化的数据最好,把这些数据转为绘图库的对象就行,没有的话就只能人工绘制,量少的话直接在代码里写,量大的话就做一个编辑器。
以上是 求助在CAD图纸上显示颜色块与点击区域问题 的全部内容, 来源链接: utcz.com/p/935687.html