div显示位置不正常
<div class="info-pane"><div>
<div>
first
</div>
<div>
second
</div>
</div>
<div
style="height: 100%; width: 200px; float: right;
display:inline-block; background-color: #f0f0f0;">
right
</div>
</div>
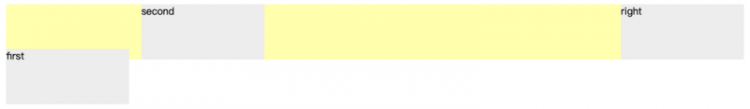
显示效果如下,first div 被往下挤了一截:

外面还有两层div,我没贴上来,应该没影响吧。
请问怎么才能让 first、second、right 水平对齐呢?
回答
可使用flex布局
给最外层(父容器)加上下列样式
display: flex;justify-content: center;
你的写法中,使用的是浮动,second中去掉overflow:hidden即可
<div hljs-attr" >background-color: #f0f0f0; display: inline-block;
height: 100%;
margin-right: 20px;
width: 200px;
min-width: 200px;
box-sizing: border-box;
overflow: hidden;">
second
</div>
first那个div也加上overflow: hidden;
以上是 div显示位置不正常 的全部内容, 来源链接: utcz.com/a/78154.html