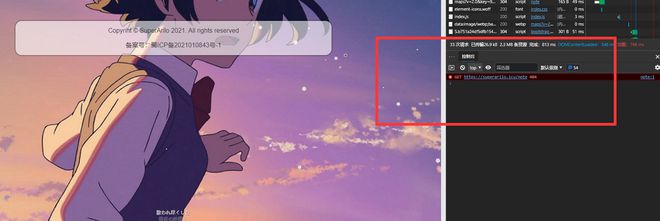
页面刷新后,页面正常显示但是控制台报404
页面刷新后,页面正常显示但是控制台报404
大家好,我是一名在校大学生,目前在自制个人网站
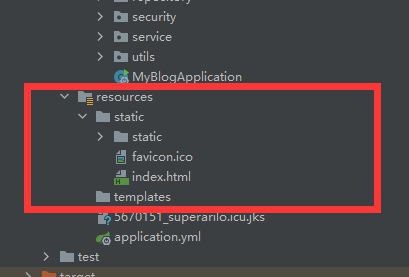
今天我把 vue 项目 build 后 集成到 Springboot 下的 static 文件夹里,并配置好路径映射和 history 路由刷新404重定向。
访问页面 没有问题 地址栏输入地址切换 也没问题 页面刷新 也没问题 唯独刷新后,浏览器控制台报 404 页面都渲染出来了,为什么还报 404
请 大神指导
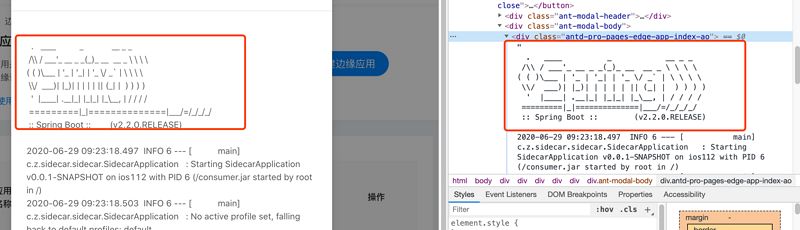
附图:


回答:
我大概有两个思路,你放地址,或者你自己排查一下。
- favicon.ico 这个是不是404了。比如说你二次给值了。
- 里面是不是有空的标签,比如
<img src="">。然后他自动去找当前html的路径了。
回答:
vue 加载图片的地方加个判断
比如
<img v-if="imgFile" :src="imgFile">以上是 页面刷新后,页面正常显示但是控制台报404 的全部内容, 来源链接: utcz.com/p/935642.html