使用jQuery 框架写手机网页不能正常显示
求大神指点,今天用jquery.mobile-1.4.5写手机网页时出现不能正常显示的情况,试了重新下载jquery.mobile-1.4.5插件还是不行。
1代码
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta keywords="JavaScript" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>jQuery Mobile演示网站</title>
<link rel="stylesheet" href="https://q.cnblogs.com/q/99751/jquery.mobile-1.4.5.css">
<script type="text/javascript" language="javascript" src="https://q.cnblogs.com/q/99751/jquery-3.2.1.js"></script>
<script type="text/javascript" language="javascript" src="https://q.cnblogs.com/q/99751/jquery.mobile-1.4.5.js"></script>
<body>
<div data-role="page" id="pageone">
<div data-role="header" data-theme="a">
<h1>jQuery Mobile演示网站</h1>
</div>
<nav data-role="navbar">
<ul>
<li><a href="#home" data-icon="home">首页</a></li>
<li><a href="#information" data-rel="dialog" data-icon="grid">新闻</a></li>
<li><a href="#calendar" data-rel="dialog" data-icon="star">日历</a></li>
</ul>
</nav>
<div data-role="content">
<p>这是jQuery Mobile的首页</p>
</div>
<div data-role="footer" data-position="fixed" data-theme="a">
<h1>Copyright Web前端开发技术与实践</h1>
</div>
</div>
<!--弹出对话框-->
<div data-role="page" id="information">
<div data-role="header">
<h1>新闻</h1>
</div>
<div data-role="content">
<p>这是新闻列表</p>
</div>
</div>
<!--弹出对话框-->
<div data-role="page" id="calendar">
<div data-role="header">
<h1>日历</h1>
</div>
<div data-role="content">
<p>这是日历</p>
</div>
</div>
</body>
2文件截图

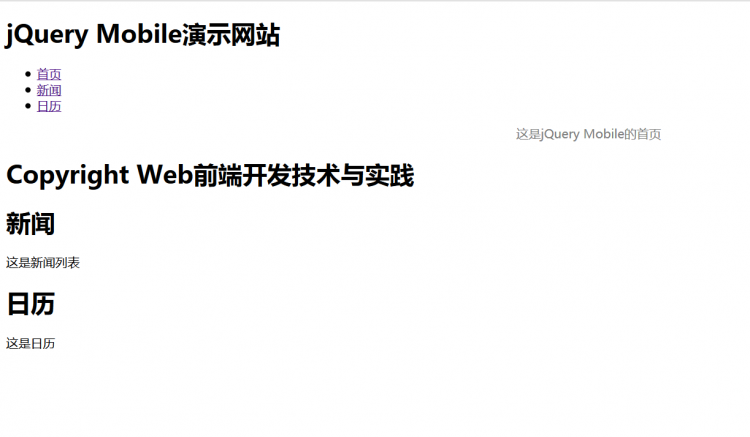
3运行结果

回答
你是直接在浏览器打开查看的吧,一般chrome和ff(file://协议访问动态脚本)是不允许直接查看的,换IE看是否能直接显示。
再者你可以吧文件导入到webstorm然后在里边右键打开,你会发现访问地址是localhost带端口的地址
最后你也可以放tomcat进行访问
以上是 使用jQuery 框架写手机网页不能正常显示 的全部内容, 来源链接: utcz.com/a/67072.html