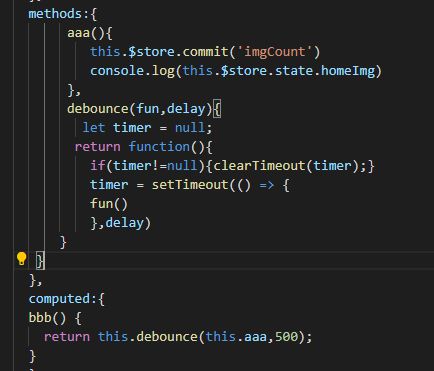
vue3 防抖函数,执行图片click事件时有效,@load时无效

vue3
@click可以正常执行防抖,@load防抖无效
请问什么原因啊?
cleartimeout里的timer:
click时typeof正常显示为number
load时typeof一直显示为object
回答:
加载页面时img的load事件只会执行一次,你防不防抖没区别
null的类型就是object所以
click时typeof正常显示为number
load时typeof一直显示为object
是没问题的
以上是 vue3 防抖函数,执行图片click事件时有效,@load时无效 的全部内容, 来源链接: utcz.com/p/935629.html