el-upload 手动上传并压缩文件
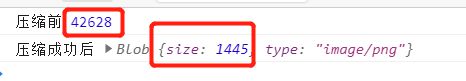
前提:因为是手动提交,压缩图片是在on-change事件中完成的。并已经压缩成功啦
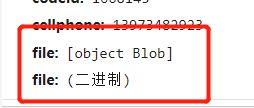
由于on-change不能使用Promise回调,所以我给file重新赋值,想要覆盖原图片
this.$set(this.uploadParams, 'file', fileListData)// 打印结果:Blob {size: 1445, type: "image/png"}
结果传参:
并没有覆盖,而是直接新增了一个file属性
html代码:
<el-upload :action = " HOST+'confirmationUpload.do'" :limit="3" :multiple="true" :data="uploadParams" ref='upload_ref1' :auto-upload="false" list-type="picture-card" :on-change="fileChange" :on-error="uploadErrorInCurrVue" :on-success="uploadSuccessInCurrVue" :on-preview="handlePictureCardPreview" ></el-upload>
uploadParams: 上传图片时,额外的参数,file的参数通过this.$refs.upload_ref1.submit()上传
问题:传到服务器的值还是压缩前的~~~~
求求解答,困扰几天啦
回答:
第一次提的问题有人关注!hahahaha~
现在已经解决啦。
手动上传不要用自带action,要用http-request(自定义上传事件)哦
如果还有困惑,可以看一下俺记录的踩坑博客
以上是 el-upload 手动上传并压缩文件 的全部内容, 来源链接: utcz.com/p/935626.html