el-upload组件使用
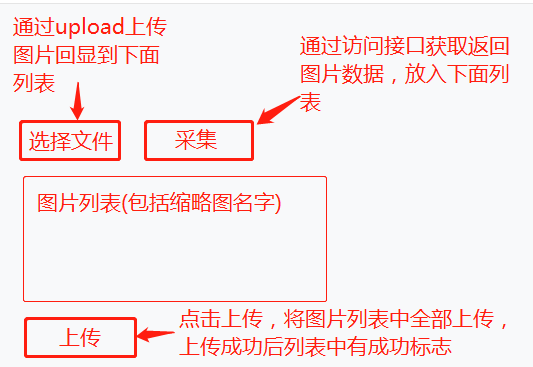
想要实现的效果如下
自己部分代码:
`<el-upload
class="bt-upload"ref="upload"
action="#"
multiple
:limit="2"
list-type="picture"
:file-list="files"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:on-exceed="handleExceed"
:auto-upload="false"
:http-request="handleSubmit"
:on-change="handleChange"
>
<i class="el-icon-camera"></i>
<span>上传</span>
</el-upload>
<el-button @click="handleReg">注册</el-button>
<el-button @click="handleClick('start_capture')">请求数据</el-button>`
`handleRemove(file, fileList) {
this.files = []this.files = fileList
},
handleChange(file,fileList){
this.files.push(file)},`
点击请求数据按钮,将返回的图片数据放入files中,这样导致的问题:
1、图片直接显示成功标志(需求是我最后点击注册在一起提交,之后显示成功个标志)
2、upload上传放入files中的是file文件,但接口返回的数据放入files中的是base64
回答
【采集操作】理应在所有图片上传服务成功后显示,它返回的是服务器web可访问的图片地址列表
【选择文件】回显图片列表是本地图片,即未上传到服务器的图片,它的回显本质上是js操作选中本地图片文件资源在浏览器展示
所以就是想自定义成功失败的标识?用自定义模板
以上是 el-upload组件使用 的全部内容, 来源链接: utcz.com/a/30234.html