Vue渲染Json异常:返回正确,但不显示Json数据结果
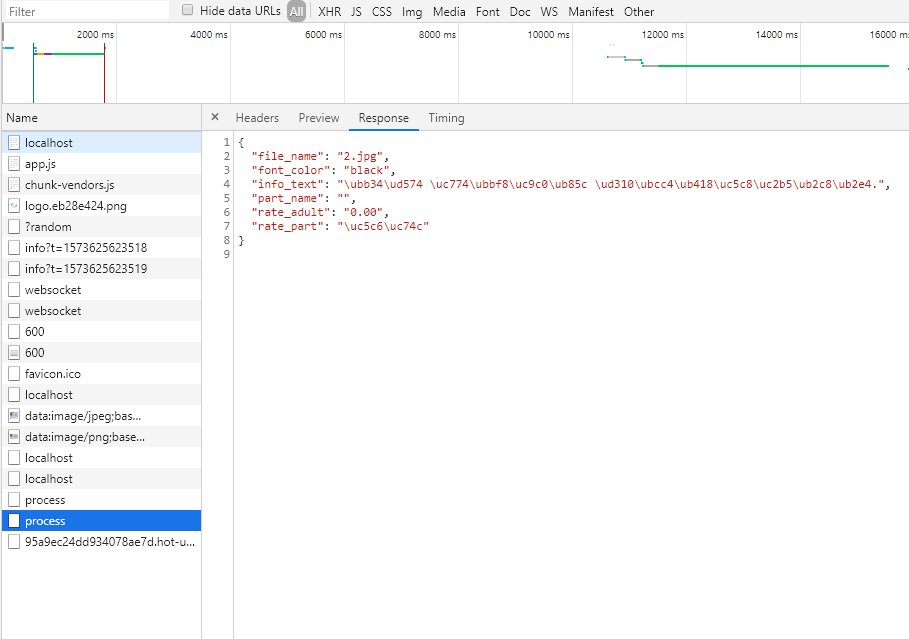
Vue渲染Json异常,返回数据正确,但是不显示Json数据结果,怎么回事?返回的status为200,但是前端页面不显示一点数据,如下图:

下面是该Vue渲染Json的代码:
<template> <div class="result" >
<div v-bind:style="{ color: `${msg.font_color}`}">
<p>{{msg.info_text}}</p>
</div>
<p> {{msg.rate_adult}}</p>
<img :src="require(`../../static/dst/${msg.file_name}`)">
<p>{{msg.part_name}} : {{msg.rate_part}}</p>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return{
msg: ""
}
},
methods:{
async created() {
try {
let response = await axios.get('http://localhost:5000/process')
this.msg = response.data
this.msg.$forceUpdate()
} catch (err) {
// eslint-disable-next-line
console.log(err)
}
}
},
};
</script>
<style scoped>
</style>
分析和解决问题
在上面的代码中,应该使用this.$forceUpdate();而不是this.msg.$forceUpdate(),第二个问题是,应该将created()写在methods的外面,正确代码如下:
<template> <div class="result" >
<div v-bind:style="{ color: `${msg.font_color}`}">
<p>{{msg.info_text}}</p>
</div>
<p> {{msg.rate_adult}}</p>
<img :src="require(`../../static/dst/${msg.file_name}`)">
<p>{{msg.part_name}} : {{msg.rate_part}}</p>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return{
msg: ""
}
},
methods:{
},
async created() {
try {
let response = await axios.get('http://localhost:5000/process')
if(response){
this.msg = response.data
this.$forceUpdate();
}
} catch (err) {
// eslint-disable-next-line
console.log(err)
}
}
};
</script>
<style scoped>
</style>
以上是 Vue渲染Json异常:返回正确,但不显示Json数据结果 的全部内容, 来源链接: utcz.com/p/200090.html









