为什么请求到的数据在页面上不显示?
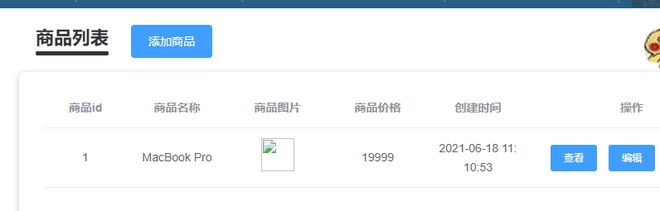
我的页面上有个按钮,点击它的时候调用后台的接口请求数据,我数据已经请求成功了,但是点击的时候控制台能打印出来,但是数据在页面上不显示,当把弹窗关闭再打开的时候就会出来,但是是上一次点击请求到的数据,不是新的,这是什么原因造成的?这个是页面和弹窗:


点击添加商品按钮后台请求数据显示在弹出框的商品编号里,现在就是控制台能打印出来,页面上是空的。
当退出弹窗框再点击时,就把上一次请求的显示出来了

这个是请求的接口代码:
this.axios .adminAutomaticNum({
})
.then((res) => {
if (res.data.code == 101) {
this.num = res.data.data;
this.ruleForm.numberId=this.num;
console.log(this.num)
} else {
this.num = [];
}
})
.catch((err) => {})
这个是输入框的代码:
<el-form-item label="商品编号" prop="numberId"> <el-input
v-model="ruleForm.numberId"
placeholder="请在此输入商品编号"
></el-input>
</el-form-item>
求帮看一下是哪里的问题,谢谢。
回答:
this.$set(this.ruleForm,'numberId',this.num)
以上是 为什么请求到的数据在页面上不显示? 的全部内容, 来源链接: utcz.com/p/935574.html