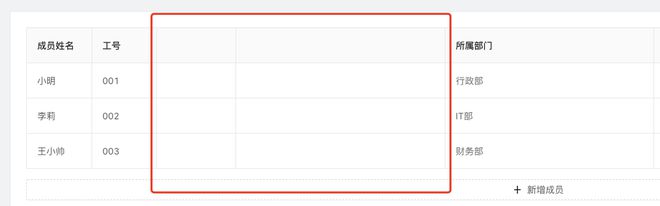
antd table固定列为什么会出现空白列
都给了宽度,为什么还是会出现空白页
<a-table :columns="columns"
:dataSource="data"
bordered
:pagination="false"
:loading="memberLoading"
:scroll="{ x: 1920 }"
>
columns: [
{
title: '成员姓名',
dataIndex: 'name',
key: 'name',
fixed: 'left',
width: '100',
scopedSlots: { customRender: 'name' }
},
{
title: '工号',
dataIndex: 'workId',
key: 'workId',
width: '100',
fixed: 'left',
scopedSlots: { customRender: 'workId' }
},
{
title: '所属部门',
dataIndex: 'department',
key: 'department',
width: '300',
scopedSlots: { customRender: 'department' }
},
{
title: '职位',
dataIndex: 'zhiwei',
key: 'zhiwei',
width: '100',
scopedSlots: { customRender: 'zhiwei' }
}, {
title: 'tt',
dataIndex: 'tt',
key: 'tt',
width: '200',
scopedSlots: { customRender: 'tt' }
},
{
title: '操作',
key: 'action',
fixed: 'right',
width: '200',
scopedSlots: { customRender: 'operation' }
}
],
回答:
我个人觉得你中间几个字段不用设置宽度吧。因为你前两个字段是左侧固定,操作是右固定。所以我个人认为你只要把空框中的字段设置一个宽度即可。
以上是 antd table固定列为什么会出现空白列 的全部内容, 来源链接: utcz.com/p/935517.html