JavaScript交换变量常用4种方法解析
许多算法需要交换2个变量。在编码面试中,可能会问您“如何在没有临时变量的情况下交换2个变量?”。我很高兴知道执行变量交换的多种方法。在本文中,您将了解大约4种交换方式(2种使用额外的内存,而2种不使用额外的内存)。
1.解构赋值
解构赋值语法(ES2015的功能)使您可以将数组的项提取到变量中。例如,以下代码对数组进行解构:
let a;
let b;
[a, b] = [1, 2, 3];
a; // => 1
b; // => 2
[a,b] = [1,2,3] 是对 [1,2,3] 数组进行解构的解构赋值。[1,2,3] 的第一项1 分配了一个变量 a,第二项 2 对应地分配了 b。
知道如何解构数组,可以很容易地使用它交换变量。让我们使用解构分配交换变量 a 和 b:
let a = 1;
let b = 2;
[a, b] = [b, a];
a; // => 2
b; // => 1
交换过程:
第一步,在解构的右侧,创建一个临时数组[b,a](其值为[2,1])。
然后发生临时数组的解构:[a,b] = [2,1]。变量 a 分配了 2,b 分配了 1。已经完成了 a 和 b 的交换。
我喜欢这种解构方法,因为它简短而富有表现力:交换仅用一条语句执行。它适用于任何数据类型:数字,字符串,布尔值,对象。
对于大多数情况,我建议使用解构赋值来交换变量。
2.临时变量
使用临时变量交换变量是经典的。顾名思义,这种方法需要一个额外的临时变量。
让我们使用临时变量 temp 交换变量 a 和 b 的值:
let a = 1;
let b = 2;
let temp;
temp = a;
a = b;
b = temp;
a; // => 2
b; // => 1
3.加减法
您可以交换变量而无需使用额外的内存(例如临时数组或变量)。
以下示例使用加法 + 和减法 - 算术运算符交换变量 a 和 b:
let a = 1;
let b = 2;
a = a + b;
b = a - b;
a = a - b;
a; // => 2
b; // => 1
最初,a为1,b为2。让我们看一下 3 条语句如何执行交换:
a = a + b赋予a值1 + 2。
b = a - b为b赋值1 + 2 - 2 = 1(b现在为1)。
a = a - b为a分配值1 + 2 - 1 = 2(a现在为2)。
最后,a为2,b为1。已经完成了a和b的交换。
尽管这种方法不使用临时变量,但有很大的局限性。
首先,您只能交换整数。
其次,在第一步a = a + b进行加法时要注意数字溢出(总和必须小于Number.MAX_SAFE_INTEGER)。
4.按位XOR运算符
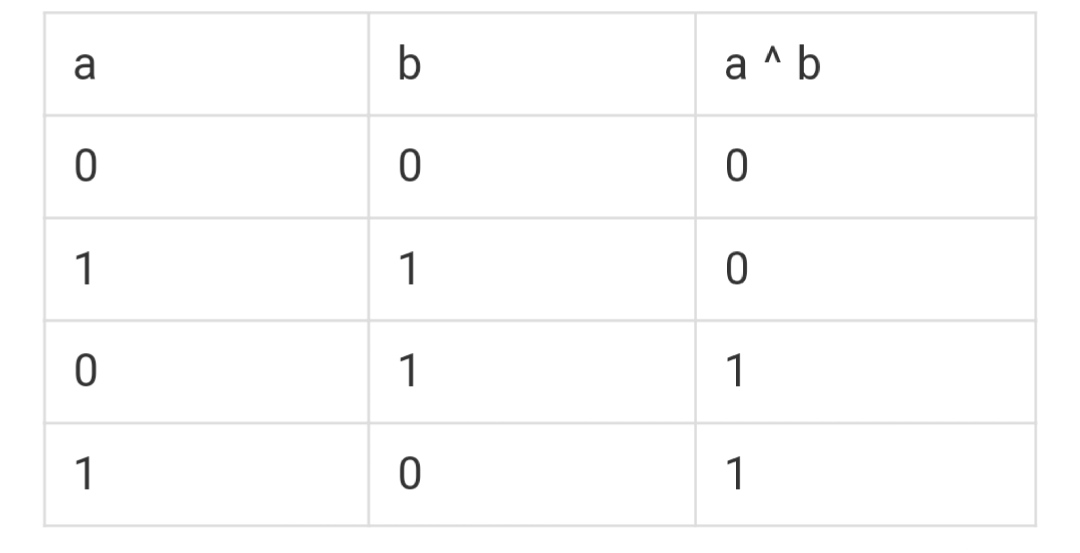
如果操作数不同,则 XOR 运算符的计算结果为 true。提醒一下,这是 XOR 真值表:

在JavaScript中,按位 XOR 运算符 n1 ^ n2 对n1和n2数字的每一位执行 XOR 操作。
举例来说,这是 5 ^ 7 评估(evaluates)为2的方式:
1 0 1 (5 的二进制)
1 1 1 (7 的二进制)
-----
0 1 0 (5 ^ 7 = 2 的二进制)
按位 XOR 具有 2 个有趣的属性:
n ^ n = 0:对相同数字执行的按位 XOR 为0.
n ^ 0 = n:对一个数字执行按位异或,零是相同数字.
这些 XOR 属性可用于交换变量。让我们看看如何交换a和b变量:
let a = 1;
let b = 2;
a = a ^ b;
b = a ^ b;
a = a ^ b;
a; // => 2
b; // => 1
交换过程:
a = a ^ b
b = a ^ b。基于1 a被a ^ b取代。因此b =(a ^ b)^ b = a ^(b ^ b)= a ^ 0 = a。请记住,现在b不是a。
a = a ^ b。基于1 a的a替换为a ^ b,基于2 b的a替换为a。因此a =(a ^ b)^ a = b ^(a ^ a)= b ^ 0 = b。变量a变为b。
如果您觉得解释很复杂,请随时跳过。由3个赋值组成的按位XOR(n ^ n = 0和n ^ 0 = n)的性质使您可以交换a和b的值。
使用按位XOR运算符交换变量有局限性:您只能交换整数。
结论
JavaScript提供了很多交换变量的好方法,无论有没有额外的内存。
- 我建议使用的第一种方法通过应用解构赋值[a,b] = [b,a]交换变量。这是一种简短而富有表现力的方法。
- 第二种方法使用临时变量。这是代替(applying)解构赋值方法的不错选择。
- 第三种方法,使用加减法,不使用其他变量或内存。但是,该方法仅限于交换整数。
- 同样,使用按位XOR的第四种方法不使用额外的内存。但是同样,您只能交换整数。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 JavaScript交换变量常用4种方法解析 的全部内容, 来源链接: utcz.com/p/217728.html









