antd vue得项目引入了ts, 然后使用路由报错,麻烦各位大佬指导一下
之前没使用过ts 想再现有得antd vue的项目引入了ts, 然后使用路由报错,麻烦各位大佬指导一下

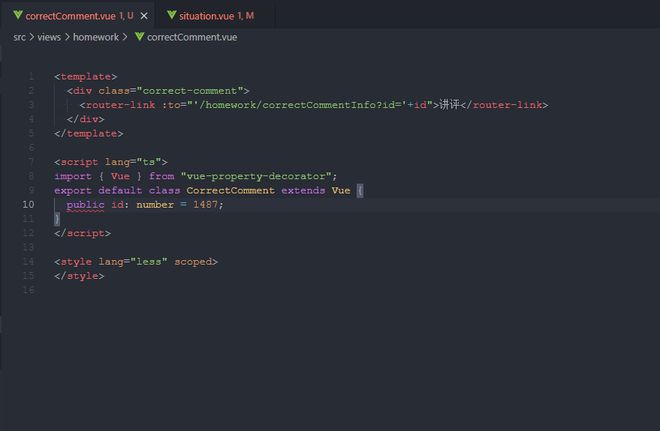
上面是页面代码

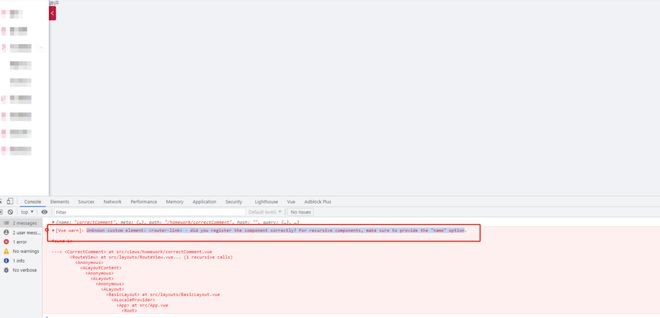
上面是报错信息
{ // 编译选项
"compilerOptions": {
// 输出目录
"outDir": "./output",
// 是否包含可以用于 debug 的 sourceMap
"sourceMap": true,
// 以严格模式解析
"strict": false,
// 采用的模块系统
"module": "esnext",
// 如何处理模块
"moduleResolution": "node",
// 编译输出目标 ES 版本
"target": "es5",
// 允许从没有设置默认导出的模块中默认导入
"allowSyntheticDefaultImports": true,
// 将每个文件作为单独的模块
"isolatedModules": false,
// 启用装饰器
"experimentalDecorators": true,
// 启用设计类型元数据(用于反射)
"emitDecoratorMetadata": true,
// 在表达式和声明上有隐含的any类型时报错
"noImplicitAny": false,
// 不是函数的所有返回路径都有返回值时报错。
"noImplicitReturns": true,
// 从 tslib 导入外部帮助库: 比如__extends,__rest等
"importHelpers": true,
// 编译过程中打印文件名
"listFiles": true,
// 移除注释
"removeComments": true,
"suppressImplicitAnyIndexErrors": true,
// 允许编译javascript文件
"allowJs": true,
// 解析非相对模块名的基准目录
"baseUrl": "./",
// 指定特殊模块的路径
"paths": {
"jquery": [
"node_modules/jquery/dist/jquery"
]
},
// 编译过程中需要引入的库文件的列表
"lib": [
"dom",
"es2015",
"es2015.promise"
]
}
}
这是tsconfig.json的配置
{ "extends": "tslint-config-standard",
"globals": {
"require": true
}
}
tslint.json的配置
configureWebpack: { // webpack plugins
plugins: [
// Ignore all locale files of moment.js
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)
],
resolve: {
extensions: ['.ts', '.tsx', '.js', '.json'],
alias: {}
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/]
}
}
]
},
vue.config.js的配置

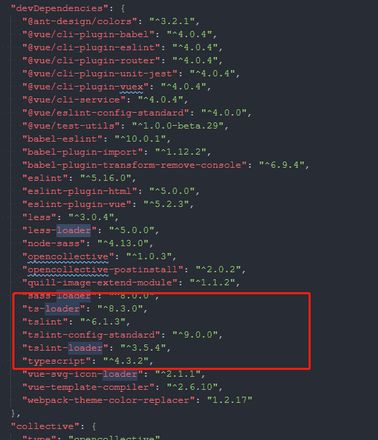
package.json的配置
最开始用的是tsloader的版本是9的,但是编译报错,我给改到了8版本编译没有问题了,但是使用ant的组件和router-link都会报组件未注册的错误
麻烦大佬帮忙指点下,不胜感激
补充,项目目录是这样的
回答:
ESLint 配置使用 "vue-eslint-parser" 作为 parser,并在 parerOptions 中给它配置使用 "@typescript-eslint/parser"。试试
"parser": "vue-eslint-parser", "parserOptions": {
"ecmaVersion": 12,
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
需要 npm 安装 @typescript-eslint/parser。建议直接用 npx eslint --init 来初始化配置文件,然后在此基础上修改。eslint 初始化的时候记得选 TypeScript。按理说 vue-cli 创建项目的时候是有询问相关配置的。
直接给个完整的 .eslintrc.js 参考吧(如果是 .eslintrc.json 基本上是一样的):
/* eslint-disable no-undef */module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential",
"plugin:@typescript-eslint/recommended"
],
"parser": "vue-eslint-parser",
"parserOptions": {
"ecmaVersion": 12,
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
"quotes": [
"warn",
"double",
{
"avoidEscape": true,
"allowTemplateLiterals": true,
}
],
"semi": ["warn", "always"],
"@typescript-eslint/explicit-module-boundary-types": "off",
"@typescript-eslint/no-explicit-any": "off",
"vue/no-multiple-template-root": "off",
}
};
以上是 antd vue得项目引入了ts, 然后使用路由报错,麻烦各位大佬指导一下 的全部内容, 来源链接: utcz.com/p/935511.html