for循环element子组件,却只能获得最后一个组件?
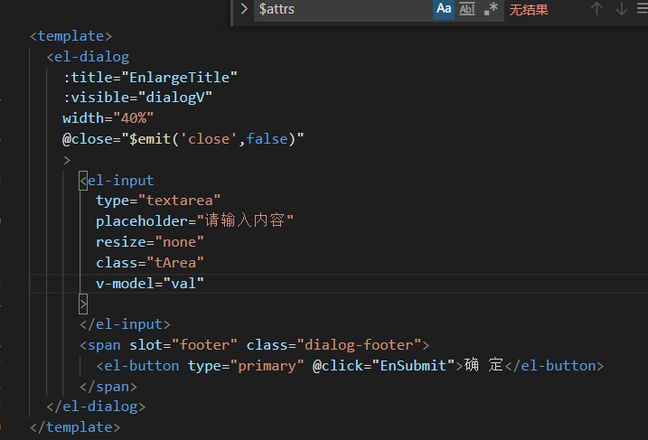
需求:点击文本框弹出对话框,可以编辑,从而改变文本框的值。
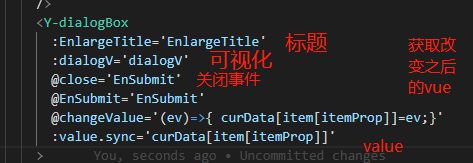
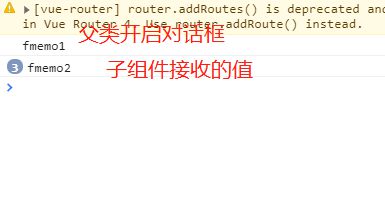
问题:我在for循环里面套了对话框组件,但对话框拿到的值永远都是最后一个值



<el-col v-for="(item, colIndex) in col"
:key="`form-row-${rowIndex}-${colIndex}`"
:span="spanSet(item, reactive)"
>
以上是 for循环element子组件,却只能获得最后一个组件? 的全部内容, 来源链接: utcz.com/p/935456.html