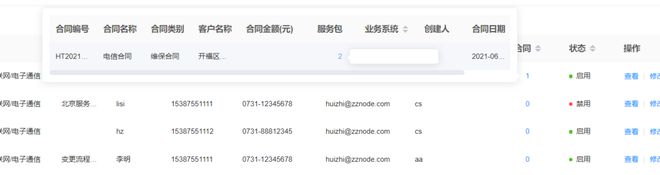
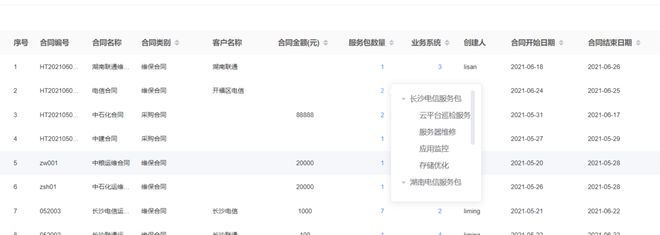
封装的组件在一个组件中可使用,在另一个组件中无法使用(能打印出从接口拿到的数据,但是视图层不能正常渲染,视图层得到的数组是个空)
在这里面不能正常调用
<el-table-column
label="关联合同" sortable="custom"
prop="contract_count"
>
<template #default="{ row }">
<el-popover placement="right" trigger="click">
<el-table :ref="row.id" :data="contractList" max-height="300px">
<el-table-column
prop="contract_code"
label="合同编号"
show-overflow-tooltip
/>
<el-table-column
prop="contract_name"
label="合同名称"
show-overflow-tooltip
/>
<el-table-column
prop="type_name"
label="合同类别"
show-overflow-tooltip
/>
<el-table-column label="客户名称" show-overflow-tooltip>
{{ row.customer_name }}
</el-table-column>
<el-table-column
prop="money"
label="合同金额(元)"
show-overflow-tooltip
/>
<el-table-column label="服务包">
<template slot-scope="scope">
<el-popover placement="right" popper-class="popover">
<service-bag-tree
:ref="'bagsTree' + scope.row.id + scope.$index"
/>
<el-button
slot="reference"
type="text"
style="margin-left: 34px"
@click="getBagcount(scope)"
>
{{ scope.row.service_bag_count }}
</el-button>
</el-popover>
</template>
</el-table-column>
js:
getBagcount(scope) { let rowRef = 'bagsTree' + scope.row.id + scope.$index
this.$nextTick(() => {
this.$refs[rowRef].getBags(scope.row)
})
},
在这个组件中可以正常的使用
<el-table-column label="服务包数量"
prop="service_bag_count"
sortable="custom"
>
<template slot-scope="scope">
<el-popover placement="right" popper-class="popover">
<service-bag-tree :ref="'bagsTree' + scope.$index" />
<el-button
slot="reference"
type="text"
style="margin-left: 60px"
@click="getBagcount(scope)"
>
{{ scope.row.service_bag_count }}
</el-button>
</el-popover>
</template>
</el-table-column>
js:
async getBagcount(scope) {
let rowRef = 'bagsTree' + scope.$index this.$refs[rowRef].getBags(scope.row)
},
封装的组件:
<template>
<div>
<div style="height: 200px; overflow: auto"> <el-tree
:data="bagslist"
:highlight-current="true"
:default-expand-all="true"
node-key="id"
:props="props"
/>
</div>
</div>
</template>
<script>
import { getInfo } from '@/api/contractManage'
export default {
name: 'ServiceBagTree',data() {
return {
bagslist: [],
props: {
label: 'treeNode_name',
children: 'items',
},
}
},
mounted() {
this.getBags()
},
methods: {
async getBags(bags) {
this.bagslist = []
console.log(bags)
if (bags) {
const { data } = await getInfo({ id: bags.id })
let bagslist = data.bags
bagslist.forEach((item) => {
item.treeNode_name = item.bag_name
item.items.find((el) => {
el.disabled = true
el.treeNode_name = el.item_name
})
item.disabled = true
})
this.$nextTick(() => {
this.bagslist = bagslist
console.log(this.bagslist)
})
} else {
return
}
},
},
}
</script>

以上是 封装的组件在一个组件中可使用,在另一个组件中无法使用(能打印出从接口拿到的数据,但是视图层不能正常渲染,视图层得到的数组是个空) 的全部内容, 来源链接: utcz.com/p/935426.html