为什么饿了么的el-radio中的@change事件不生效
<el-col :span="8">
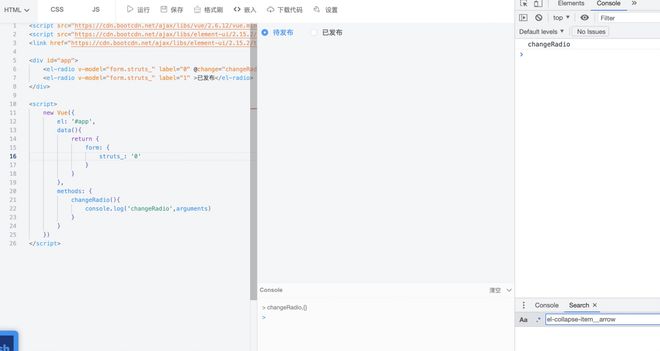
<el-form-item label="状态:" prop="struts_"> <el-radio v-model="form.struts_" label="0" @change="changeRadio()">待发布</el-radio>
<el-radio v-model="form.struts_" label="1" >已发布</el-radio>
</el-form-item>
</el-col>
回答:
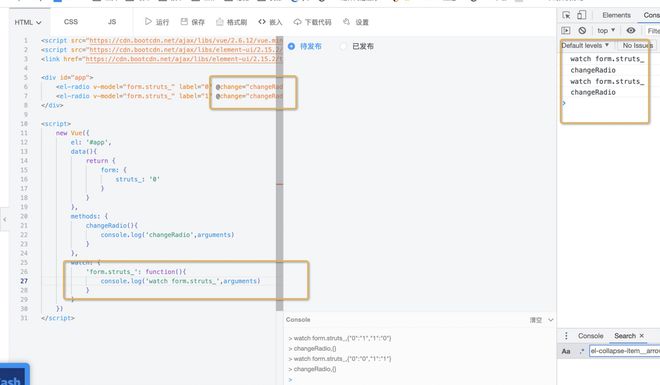
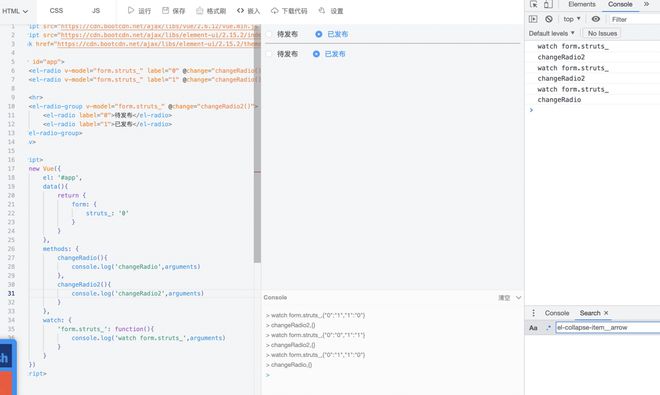
这种情况建议你用 group。然后change的话,你可以改成 watch。

其实是触发了,只不过只有你单击的那个触发了。http://jsrun.net/zfVKp/edit。所以你应该给两个都绑定上。或者使用 watch。

其实我感觉这种用group更简单一点,然后这个@change和watch实现的效果是不一样的。基于上面的例子就可以看出来。
只有你触发的这一组(个)的 onchange 会被触发。
watch 的话是只要改变就会触发。

以上是 为什么饿了么的el-radio中的@change事件不生效 的全部内容, 来源链接: utcz.com/p/935425.html









