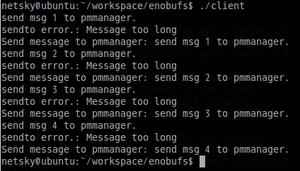
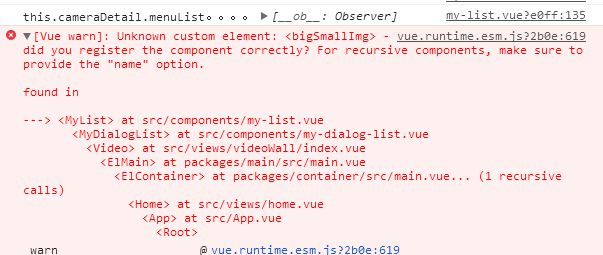
这个什么原因报错,怎么解决这个问题?百度上也没什么解决方案


这个什么原因报错,怎么解决这个问题?百度上也没什么解决方案,请各位前端大佬帮帮忙
回答:
自定义组件没注册。
要么在入口文件里全局注册:
Vue.component('big-small-img', MyComponent);要么在用到这个子组件的父组件里 import 局部注册:
export default { components: {
'big-small-img': MyComponent
}
}
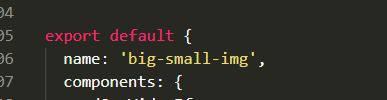
P.S. 组件名要么大驼峰、要么短横线,不要用小驼峰。
REF: https://cn.vuejs.org/v2/guide...
回答:
import 组件名from '组件路径'
然后使用引入的组件:components: { 组件名 }
以上是 这个什么原因报错,怎么解决这个问题?百度上也没什么解决方案 的全部内容, 来源链接: utcz.com/p/935421.html