uniapp子组件里面无法获取this
uniapp父子组件,父组件传入数据,子组件props可以接收到数据

在validator方法里面调用method定义的方法,却报错 Error in nextTick: "TypeError: Cannot read property 'checkfn' of undefined"
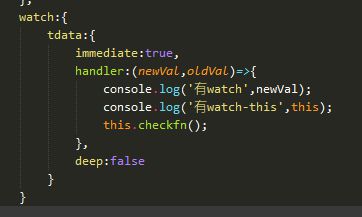
在这个子组件里面写了个watch监听这个传入的值

看到newVal有数据,但是打印的this是undefined,然后调用的方法也是报错,跟上面那个报错一样。
有没有大神知道这怎么解决?望指教一下,谢谢。
回答:
注意 props 会在组件实例创建之前进行校验,所以在 default 或 validator 函数里,诸如 data、computed 或 methods 等实例属性还无法使用
watch:不应该使用箭头函数来定义 watch 函数,理由是箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向 Vue 实例
-来自VueAPi文档 (就是有很多人不看文档.JPG)
以上是 uniapp子组件里面无法获取this 的全部内容, 来源链接: utcz.com/p/935408.html









