vue + js 代码不生效?


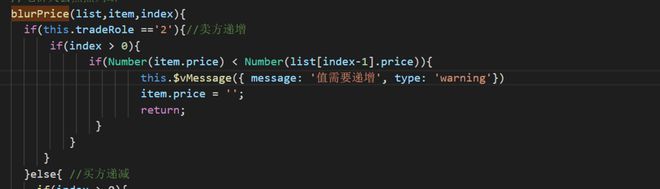
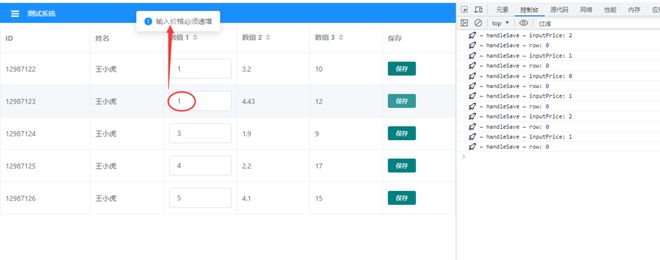
el-table 里的输入框实现递增输入,正常输入没有问题,当删掉其中一个值后,再输入符合条件的也不生效了,不知道是什么原因
回答:
也没搞懂你想要表达的需求,看你代码没有涉及到递增倍数只是纯提示。看是不是这样的,我按最简单办法搞。

<template> <el-table :data="tableData" border style="width: 100%">
<el-table-column prop="id" label="ID" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="amount1" sortable label="数值 1">
<template slot-scope="scope">
<el-input type="text" v-model="scope.row.price" />
</template>
</el-table-column>
<el-table-column prop="amount2" sortable label="数值 2"> </el-table-column>
<el-table-column prop="amount3" sortable label="数值 3"> </el-table-column>
<el-table-column label="保存">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleSave(scope)"
>保存</el-button
>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{
id: "12987122",
name: "王小虎",
price: "1",
amount2: "3.2",
amount3: 10,
},
{
id: "12987123",
name: "王小虎",
price: "2",
amount2: "4.43",
amount3: 12,
},
{
id: "12987124",
name: "王小虎",
price: "3",
amount2: "1.9",
amount3: 9,
},
{
id: "12987125",
name: "王小虎",
price: "4",
amount2: "2.2",
amount3: 17,
},
{
id: "12987126",
name: "王小虎",
price: "5",
amount2: "4.1",
amount3: 15,
},
],
};
},
methods: {
handleSave(e) {
if (e.$index != 0) {
let inputPrice = e.row.price;
let row = e.$index - 1;
if (inputPrice <= this.tableData[row].price) {
this.$message.info("输入价格必须递增");
} else {
this.$message.info("保存成功!");
}
} else {
this.$message.info("保存成功!");
}
},
},
};
</script>
以上是 vue + js 代码不生效? 的全部内容, 来源链接: utcz.com/p/935359.html









