vue 无法获取到template中的dom元素?
我希望能够获取<template #loadMore>中 id为"is_load"的div元素
但是ref无法引用到 ,在onMounted函数中使用nextTick回调打印处理这个dom也是空的,等待渲染后也不行
有什么方法可以操作到dom
<a-list class="demo-loadmore-list"
:loading="initLoading"
item-layout="horizontal"
:data-source="list"
:locale="locale"
>
<template #loadMore>
<div id="is_load" ref="test"
v-if="!initLoading && !loading"
:style="{ textAlign: 'center', marginTop: '12px', height: '32px', lineHeight: '32px' }"
>
<a-button @click="onLoadMore">加载更多</a-button>
</div>
</template>
<!-- 商品item信息-->
<template #renderItem="{ item }">
<a-card hoverable class="custom-card">
<template #cover>
<img alt="example" :src="JSON.parse(item.imageUrl)[0]" class="item_image"/>
</template>
<a-card-meta :title="item.price+' 元'" style="text-align: center;">
<template #description>{{ item.goodsName }}</template>
</a-card-meta>
</a-card>
</template>
</a-list>
<script lang="ts" setup>
import {onMounted, ref, nextTick} from 'vue';
const test=ref();
onMounted( () => {
console.log(test.value) //打印为空
});
document.getElementById("is_load") //也没有拿到这个元素
</script>
vue 无法获取到template中的dom元素?
回答:
v-if="!initLoading && !loading"你的 initLoading 和 loading 数据在渲染完成后是什么情况,如果这个条件是 false 那确实没有渲染出来呀
回答:
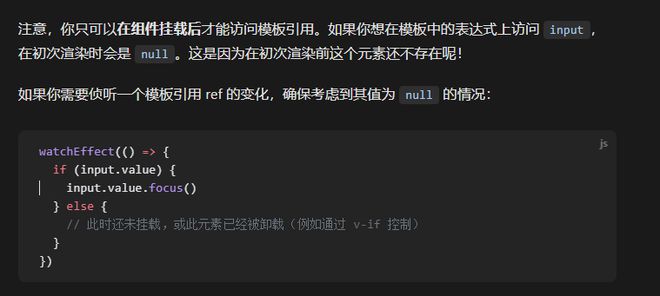
可以打印一下 test,等渲染完了再去控制台展开输出的对象,看有值不,如果确认是时机的问题的话,可以用官方的 watchEffect 这种方案
https://cn.vuejs.org/guide/essentials/template-refs.html
以上是 vue 无法获取到template中的dom元素? 的全部内容, 来源链接: utcz.com/p/935360.html









