webpack3.8.1 非入口分离的chunk 如何将该chunk中node_modules进行抽离?
webpack3.8.1 使用commonChunkPlugin对代码进行分割,提取出vendors,mainfest,发现类似0.xxx.js这样的chunk中包含依赖,如echarts,
1.请问要如何配置才可以分离出 非入口0.xxx.js中的echarts依赖?
2.如果再在图1的commonChunkPlugin中继续增加类似
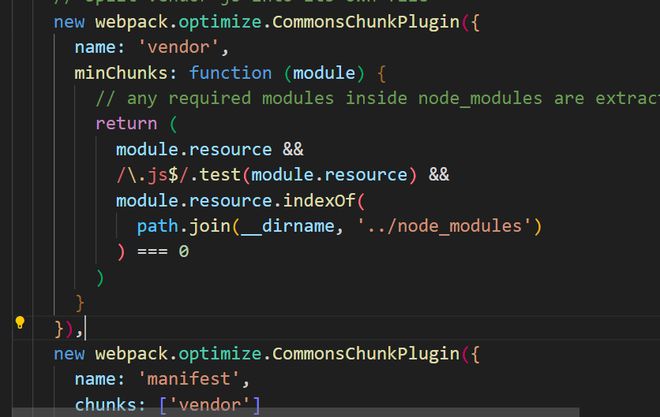
new webpack.optimize.CommonsChunkPlugin({
chunks: 'all',name: 'common',
minChunks: 1
})
后,之前打包生成的mainfest文件就没了,是commonChunksPlugin个数有限制还是这种写法有问题?
3.相同依赖会在多个chunk中被多次打包,是怎么回事?
回答:
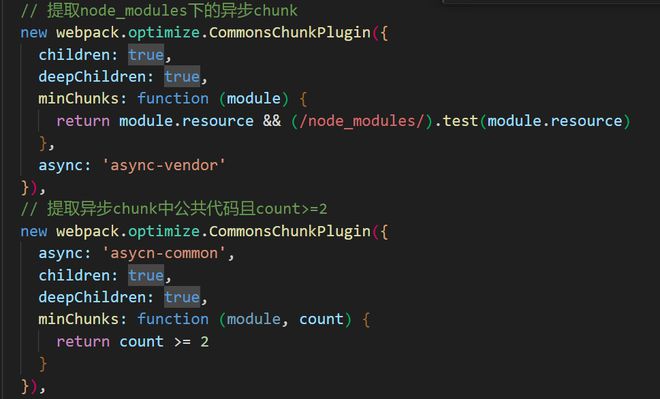
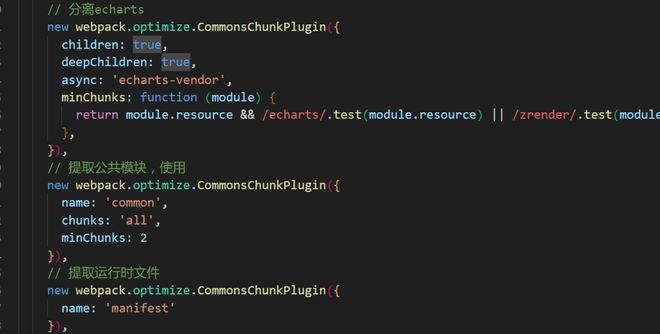
配置有问题,下面配置亲测可用

可参考https://github.com/willson-wang/Blog/issues/70
以上是 webpack3.8.1 非入口分离的chunk 如何将该chunk中node_modules进行抽离? 的全部内容, 来源链接: utcz.com/p/935343.html









