【TS】简单了解TypeScript
原文链接:
TS初探
简介
TypeScript具有类型系统,且是JavaScript的超集。它可以编译成普通的JavaScript代码。 TypeScript支持任意浏览器,任意环境,任意系统并且是开源的。Ts主要用于解决那些问题:
js木有编译类型检查,写代码的时候木有错误,在运行的时候就发现错误一大堆,ts具有类型系统,可以解决此类问题
js代码非常灵活,同一团队中,大神和小菜鸟写的代码各不相同,维护起来十分不便,统一采用ts开发js,使用相同的规则进行编码,能够比较好的解决此类问题
js发展十分迅速,存在各种各样的版本和各种环境,在不同的环境中特性存在差异,为了满足各种环境,需要编写各异的代码,js通过制定编译环境可以将同一代码编译成对应环境的js脚本
js在编译大型项目缺乏良好的模块及文件的组织,需要支持有模块及命名空间的概念,遵循CommonJs的规范,ts支持模块及命名空间,同时支持。
一、环境
(一)安装
node install –g typescript
(二)VSC
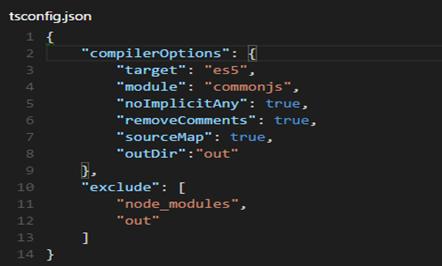
tsconfig.json:指定ts编译的一些参数信息
"compilerOptions":
Target:编译目标平台(es3,es5,e6,es2015)
Module:组织代码方式(commonjs,amd)
sourceMap:编译文件对应关系
outDir:输出目录
"exclude":不包含的编译目录

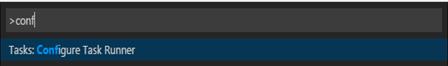
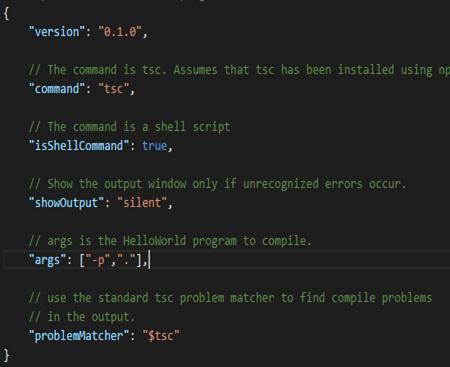
tasks.json:指定编译的命令
快捷键 ctrl+shift+p 调出命令窗口,选择 Configure Task Runner 创建如图所示

参数 "args" 指代编译的范围

二、声明
(一)var
最常用的关键字,用来声明对象,例如

var关键存在一些弊端,例如:
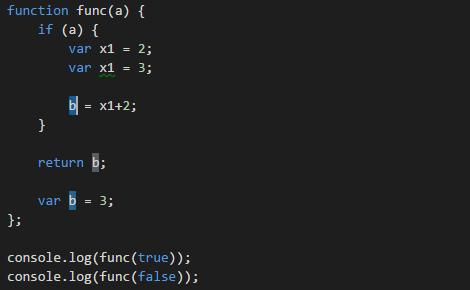
变量可以重复声明
变量声明可以滞后
没有块级作用域

(二)let
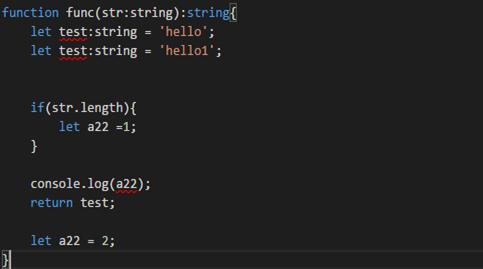
为了解决 var 关键字的以上弊端,提出了 let关键字,基本用法和var关键字一样,如下:

(三)const
定义的变量不可以修改
![]()
三、类型
布尔
简单的true/false值
数字
浮点型的数字
![]()
字符串
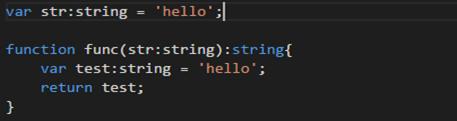
![]()
数组
在类型后面直接使用[]
![]()
使用Array泛型
![]()
枚举
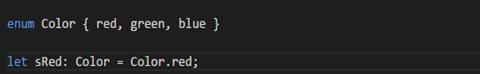
enum 类型是对js类型的一个补充,使用枚举类型可以为一组数值选择一个友好的名称

四、函数
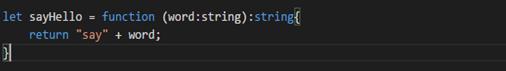
(一)完整函数类型
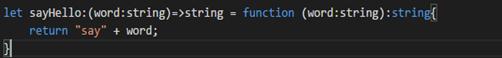
完整函数类型包含两部分:参数类型和返回值类型

上诉写法过于复杂,ts提供类型推断,可以简化写法,如下所示

(二)参数类型
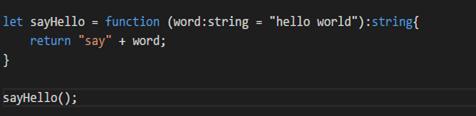
默认参数
默认参数可以指定参数默认值,函数调用时可以不用传递默认参数

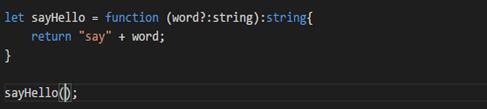
可选参数
可选参数在参数后用 ? 来表示,可选参数只能在必须参数后

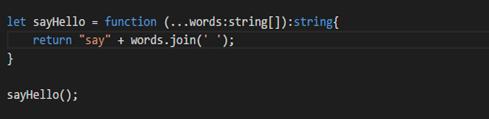
剩余参数
剩余参数表示不知道传递多个类型相同的参数可以使用,剩余参数只能用类型数组来表示,并在参数前加上省略号,剩余参数只能是最后一个参数

(三)Lambda和this
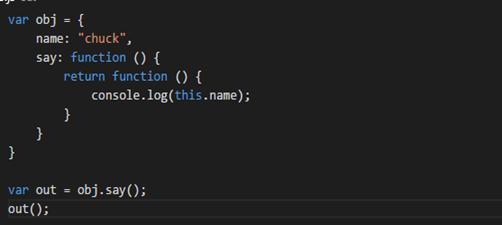
看如下所示的代码,调用out函数的this 对象被指定为全局变量导致调用失败

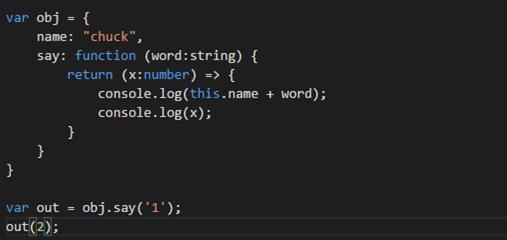
在ts中,函数表达式变为使用lambda表达式( () => {} ),这样就会在函数创建的时候就指定'this'值

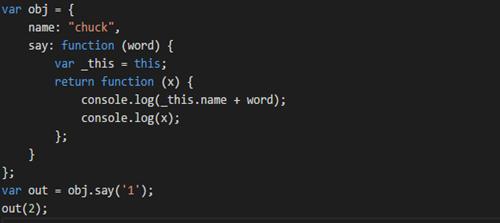
编译后的结果如下所示

五、类
(一)结构
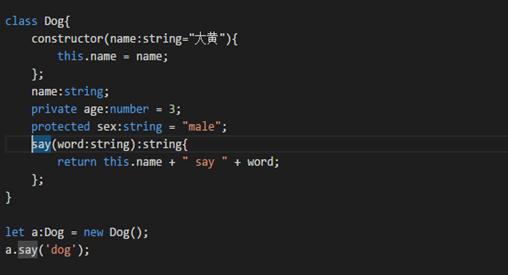
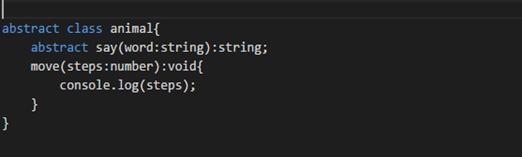
ts中类的基本结构如图所示,在ts里,每个成员默认为public的,也存在 private 及 protected,private只能在自身类可用,protected可在继承类中使用

(二)抽象类
抽象类使用abstract关键字来定义抽象类和在抽象类内部定义抽象方法,抽象类只能用派生类实例化,抽象方法必须在派生类中实现

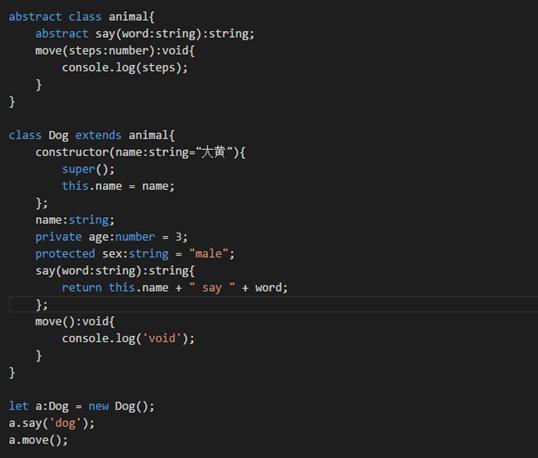
(三)继承

面向对象最基本的模式就是对类型进行继承扩展,如图所示,Dog继承了抽象类animal,实现了抽象方法say,并重写了父类中的move方法
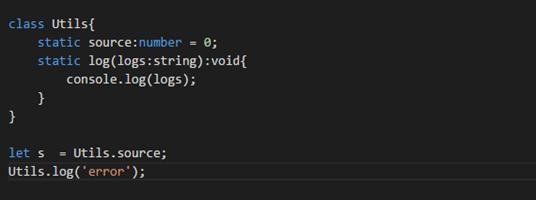
(四)静态成员
类的静态成员,这些属性存在于类本身上面而不是类的实例上

六、接口
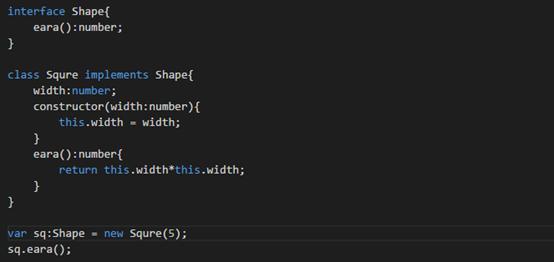
(一)结构
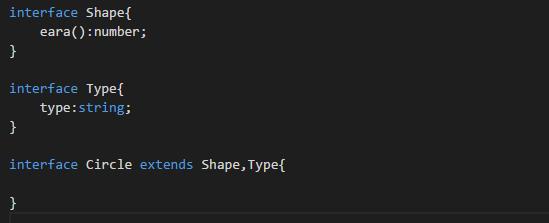
与C#或Java里接口的基本作用一样,ts也能够用它来明确的强制一个类去符合某种契约。如下所示,Squre类实现Shape接口。

(二)继承
接口可以继承多个接口,使用extends关键字来继承多个接口,如下所示

七、泛型
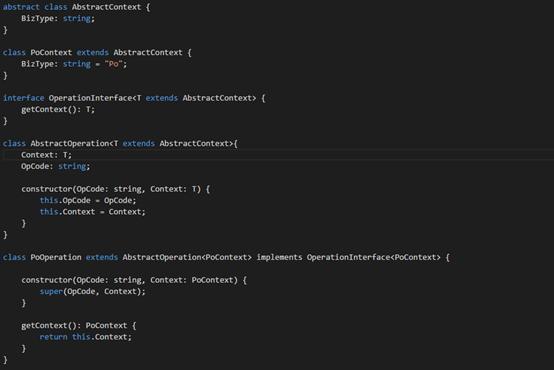
ts像C#和Java,可以使用泛型来创建可重用的组件,一个组件可以支持多种类型的数据,ts中使用(<>)括起泛型类型

八、模块
为了开发大型的代码程序,模块化是必须经历的一个过程。ts组织代码的方式主要包括内部使用的命名空间和外部使用的模块。
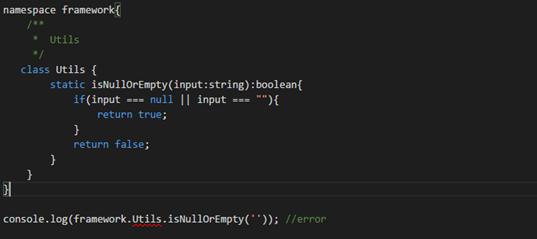
(一)命名空间
当代码变得复杂的时候,要一种手段来组织代码,以便于在记录它们类型的同时还不用担心与其它对象产生命名冲突,这时候我们使用命名空间。命名空间内的代码只在命名空间内才是可见的,对外部不可见。

(二)外部模块
模块在其自身的作用域里执行,在一个模块里的变量,函数,类等等在模块外部是不可见的,除非你明确地使用export形式之一导出它们。相反,如果想使用其它模块导出的变量,函数,类,接口等的时候,你必须要导入它们,可以使用import形式之一。
模块是自声明的;两个模块之间的关系是通过在文件级别上使用imports和exports建立的。
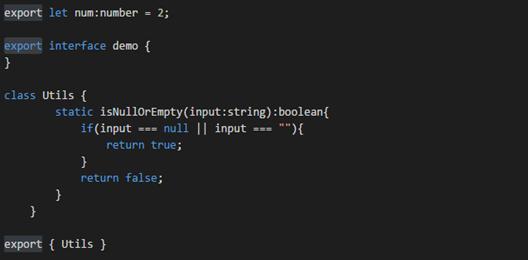
任何声明(比如变量,函数,类,类型别名或接口)都能够通过添加export关键字来导出,

可以使用以下import形式之一来导入其它模块中的导出内容。
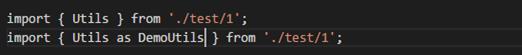
导入一个模块中的某个导出内容

将整个模块导入到一个变量,并通过它来访问模块的导出部分
![]()
CommonJS和AMD都有一个exports对象的概念,它包含了一个模块的所有导出内容。ts模块支持export =语法,以配合传统的CommonJS和AMD的工作流。
export =语法定义一个模块的导出对象。它可以是类,接口,命名空间,函数或枚举。
若要导入一个使用了export =的模块时,必须使用TypeScript提供的特定语法import let = require("module")。
示例
编码规范
使用PascalCase为类型命名。
不要使用I做为接口名前缀。
使用PascalCase为枚举值命名。
使用camelCase为函数命名。
使用camelCase为属性或本地变量命名。
不要为私有属性名添加_前缀。
1个文件对应一个逻辑组件(比如:解析器,检查器)。
不要导出类型/函数,除非你要在不同的组件中共享它。
不要在全局命名空间内定义类型/值。
共享的类型应该在types.ts里定义。
在一个文件里,类型定义应该出现在顶部。
使用 undefined,不要使用 null。
由于种种原因,我们避免使用一些方法,而使用我们自己定义的。
不使用ECMAScript 5函数;而是使用core.ts这里的。
不要使用for..in语句;而是使用ts.forEach,ts.forEachKey和ts.forEachValue。注意它们之间的区别。
如果可能的话,尝试使用ts.forEach,ts.map和ts.filter代替循环。
资料
TypeScript Handbook(中文版)
以上是 【TS】简单了解TypeScript 的全部内容, 来源链接: utcz.com/a/67528.html






