【CSS】网站的一张图片加载过慢,影响用户的体验,我应该怎么让这个图片加载快点
网页的地址
http://www.xinlizhiyouni.com/...
这个图片加载过慢,应该如何问题?
<figure class="mr20"> <img src="images/me.jpg" class='meImage' alt="Image">
</figure>

回答:
整个页面容量其实也不算特别大(我这边测试结果是页面总容量 869 KB),如果只是你的服务器带宽比较低可以考虑静态资源全部走CDN加速,价格比你的服务器带宽费便宜多了,动静分离,将静态资源全部托管到CDN加速。
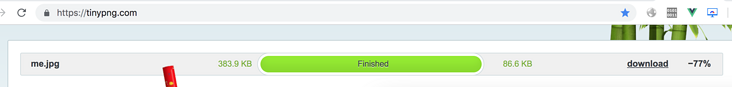
另外你这个 http://www.xinlizhiyouni.com/myself/bible/images/me.jpg的图片容量达到了375KB,占到了页面总容量的40%以上,考虑压缩下。tinypng.com了解一下?
回答:
回答:
独立出单独的图片服务,对资源编码,提升传输速度,这是从加快资源请求得角度,但是前端很多时候是帽子戏法,如果不是首屏资源,可以利用预加载
回答:
- 比较好的办法,压缩图片,会有损质量
- 懒加载,初始给一个小的加载指示图
- 用apng,好像浏览器支持不太好
回答:
800多K的网页30多秒才finish,我觉得是带宽问题,这个图片放CDN吧
回答:
常见的原因:
- 图片文件太大了;
- 可能是图片服务器带宽不够,需要检查一下;
- 可能是与服务器网络不好,比如你的服务器在US、HK等地;
- 客户端网络状况堪忧;
解决办法:
- 针对第一点,可以压缩一下图片,比如不要使用png,压缩为jpg等,以此来减小图片大小;
- 针对第2、3点,可以使用文件存储服务,如阿里云OSS、七牛云等等。再加上CDN,效果应该妥妥的好。缺点就是 收费的~~;
- 第4点,宾馆有免费WiFi(不用谢)
回答:
提升图片加载速度,可以考虑将图片牵出一个独立的服务器,然后压缩(虽然压缩图片的质量会降低,但是对于一般人,只要比例不是很大是无法看出来的),其次也可以转换格式,比如webp等方式。如果确实是图片非常大,上述所说的办法都已使用,那么就要考虑添加加载动画,毕竟资源都要加载,在用户网络比较极端的情况下是硬伤。
回答:
最简单有效的方法: 压缩图片资源。

以上是 【CSS】网站的一张图片加载过慢,影响用户的体验,我应该怎么让这个图片加载快点 的全部内容, 来源链接: utcz.com/a/155209.html