为什么vue监听到对象数据,但是对象内的值取不到?
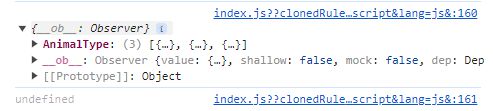
console.log(allDict);这句打印出来有值,为什么里面的值是undefined?
allDict: { handler(allDict) {
console.log(allDict);
console.log(allDict.AnimalType);
Object.keys(allDict).forEach(key => console.log(key, allDict[key]));
},
deep: true,// 是否开启深度监听
immediate: true// 是否初始化时就执行一次
},

回答:
父组件:
/* 查询所有的数据字典 */ async getAllDict(){
this.animalTypeData = await this.getDictionaryByCode("AnimalType");
this.$set(this.allDict, "AnimalType", this.animalTypeData);
},
子组件watch:
/* 数据字典 */ allDict: {
handler(allDict) {
console.log(allDict);
console.log(allDict.AnimalType);
Object.keys(allDict).forEach(key => console.log(key, allDict[key]));
this.animalTypeData = allDict.AnimalType;
},
deep: true,// 是否开启深度监听
immediate: true// 是否初始化时就执行一次
},
上面用这种this.$set(this.allDict, "AnimalType", this.animalTypeData);赋值方式试了没问题,后面没采用watch的方式去监听allDict,直接用了计算属性也能拿到
// 类型数据computed: {
animalTypeData() {
return this.allDict.AnimalType;
}
}
回答:
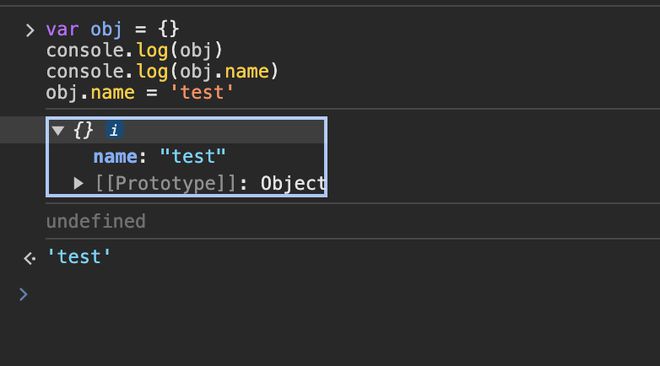
这个问题还真是高频,站内已经见过无数遍了,控制台打印的是快照,如果你在打印之后对该对象进行操作,你需要展开对象也就是前面那个小箭头才能看到最新的值,你看下面我在log后才添加属性,对象还是{}空的,但其实展开是有的
以上是 为什么vue监听到对象数据,但是对象内的值取不到? 的全部内容, 来源链接: utcz.com/p/935271.html






