vue.config.js 配置了proxy 后竟然触发了 websocket 请求,应该从哪里入手排查?
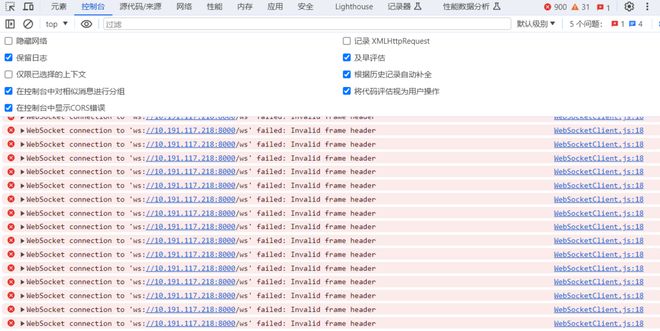
项目线上运行没问题,在本地没有配置代理,通过关闭浏览器同源策略的方式运行时也没问题,但是在vue.config.js 配置了proxy代理后,除了原本的正常的请求可以被转发外,还多出了许多发往本机IP的 websocket 请求(不清除是请求失败不断重试还是在不断发发请求),而且这个现象只在浏览器第一次访问没有执行过登录并退出的时候出现,如果浏览器登录并退出过之后再重新访问就不会出现了。如图:

可是印象中项目里并没有使用到 websocket ,而且排查 package.json 文件,依赖中也没有直接引入 websocket,全局检索websocket,也是只在 package-lock.json,yarn.lock,pnpm-lock.yaml 三个文件中找到了相关内容,包含webpack 的依赖树分支结构如下:
cli-service webpack-dev-server
sockjs
websocket-driver
faye-websocket
websocket-driver
但cli-service 不是脚手架吗?为什么会有 websocket 请求?
proxy 配置既然可以正常转发axios 的请求,应该也是没问题的,配置如下:
port: 8000, proxy: {
'/': {
target: process.env.VUE_APP_API_BASE_URL,
changeOrigin: true,
cookieDomainRewrite: 'localhost',
ws: true
}
}
但是不清楚为什么会触发 websocket 请求,接下来我应该怎么排查?
回答:
接你上面的回答,热更新是通过 websocket 来实现的,只要开启了热更新,构建工具就会起一个 websocket 连接
这个和是否配置了本地代理没有关系,但你的代理配置确实影响了 ws,你的 proxy 配置了将 根路径下的所有请求都代理到了另一个服务,但这个 ws 连接是和 构建工具 起的本地服务 进行交互的,而你代理到的目标服务上显然也没有 /ws 这个路由,就造成了一直在 失败重试
而你的解决方案虽然能解决问题,但并不通用,假如业务上也有 websocket 需要代理,就搞不定了。通常前端会在请求前面加一个 baseUrl,proxy配置中代理这个 baseUrl 下的请求即可. 如果这个 baseUrl 不是目标服务需要的,通过 rewrite 将 baseUrl 剔除掉也就可以了
回答:
刚刚尝试 ws: false 可以解决
真正的原因不确定,个人推测思路如下:
webpack-dev-serve4r 是在开发时提供实时重新加载、热模块替换(HMR)和代理等功能,通过 GPT 的回答得知,webpack-dev-serve4r 依赖 websocket 就是为了实现实时响应:
也就是说,配置了proxy后即便业务代码里没有使用到 websocket,webpack 也需要使用webpack 也会发送 websocket 请求的,但这个请求是发给本地代理服务器本身的,是不需要代理转发的。
而前面配置的代理中地址是“/” 也就是所有请求,ws:true 也就是代理包含 ws 请求,可能就是这个地方导致了原本配置代理后发给代理服务器本身的ws请求,结果也被转发到了后端接口从而导致失败。所以配置ws: false后 websocket 就不再被转发问题也就被解决了。
以上是 vue.config.js 配置了proxy 后竟然触发了 websocket 请求,应该从哪里入手排查? 的全部内容, 来源链接: utcz.com/p/935272.html




