el-tree节点勾选问题:如何实现自动勾选功能?
问题描述
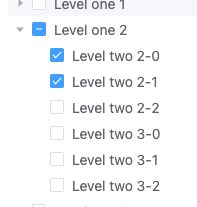
在同一级下面的节点,我想要拿到el-tree勾选的节点 判断如果节点满足条件会自动勾选其他的节点
你期待的结果是什么?
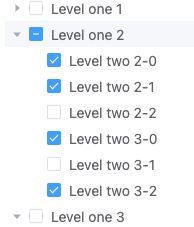
比如 勾选2-1,通过'-'左边判断,如果是2,就自动勾选2-0;如果是3,就自动勾选3-0,并且在有2-1的情况下,点击2-0不能被取消勾选,除非只有2-0自身了,点击才能取消勾选。这种判断只判断同一级的,不同级的不判断
勾选3 自动勾选3-0
我遇到的问题?
如果我勾选了2-0和3-0,点击之后都取消不了,我写的判断是点击节点后,直接勾选节点'-'前面拼接0,这样可以做到自动勾选x-0,但是如果勾选2-0和3-0,这两个就闭环了,无法取消勾选了。
回答:
简单写了一下,就是在check-change事件中对判断是否是这两种情况并作对应处理即可
<script setup lang="ts">import { ref } from 'vue'
const treeRef = ref();
const data = ref([
{
label: 'root',
children: [
{ label: '2-0' },
{ label: '2-1' },
{ label: '2-2' },
{ label: '3-0' },
{ label: '3-1' },
{ label: '3-2' },
],
}
])
const handleCheckChange = (data, checked) => {
const [type, index] = data.label.split('-');
const checkedNodes = treeRef.value.getCheckedNodes();
// x-n被勾选,且x-0没被勾选,则勾选x-0
if (checked && index !== '0' && !checkedNodes.some(it => it.label === `${type}-0`)) {
treeRef.value.setChecked(`${type}-0`, true);
}
// x-0取消勾选,且有x-n被勾选,则重新勾选x-0
if (!checked && index === '0' && checkedNodes.some(it => it.label !== `${type}-0` && it.label.startsWith(`${type}-`))) {
treeRef.value.setChecked(`${type}-0`, true);
}
}
</script>
<template>
<el-tree
ref="treeRef"
:data="data"
show-checkbox
node-key="label"
default-expand-all
@check-change="handleCheckChange"
/>
</template>
以上是 el-tree节点勾选问题:如何实现自动勾选功能? 的全部内容, 来源链接: utcz.com/p/935258.html





