解决Nginx + Docker 部署前后端分离项目访问空白问题?
很奇怪 使用nginx+docker部署的前后端分离项目 部署上去之后访问的时候出现空白也没有报错,然后按照网上的教程,改了vue的配置文件。也没有效果,不管前面加了点还是没加就是出现不了页面,都是空白的 不知道是什么导致了 很迷茫 有懂的吗 帮忙解决一下呗!
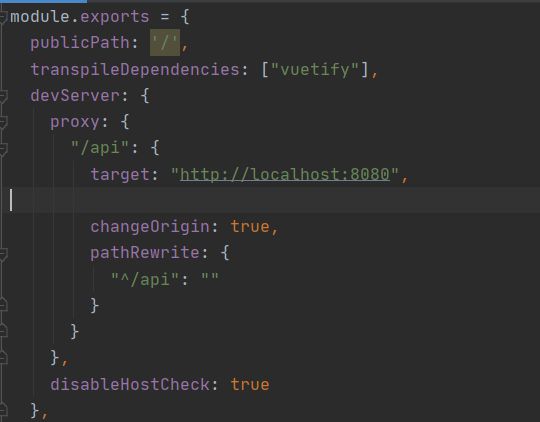
改了vue的打包配置 不管是加了点还是没加都显示不出页面 


回答:
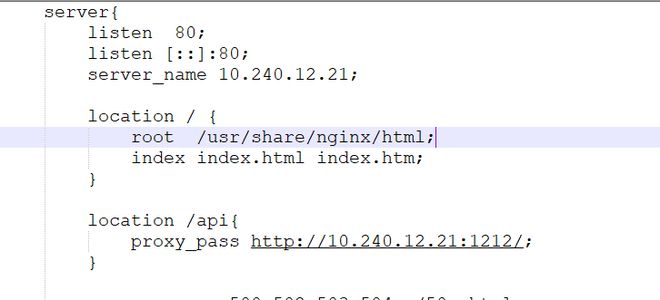
看上去nginx这样配置是不至于出现空白页面的。js错误了控制台应该会有点信息。
可以看看f12,index.html 是不是和打包出来 index.html 一样。
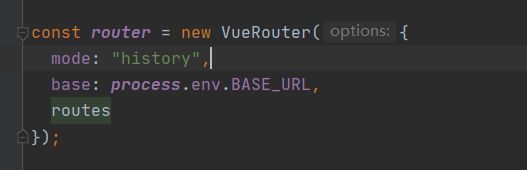
这个 index 可能需要改成try_file。如果用 history 路由,刷新的时候会出现404。(和现在页面空白的问题没有关系)
以上是 解决Nginx + Docker 部署前后端分离项目访问空白问题? 的全部内容, 来源链接: utcz.com/p/935257.html






