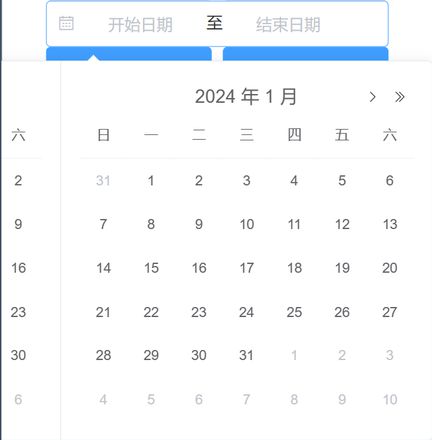
ElementUI date-picker 组件在移动端上宽度超出屏幕宽度?
ElementUI date-picker组件类型为时间范围时,在移动端上宽度超出屏幕宽度,应该如何设置?
在官网没有看到对弹出部分进行设置的相关说明
回答:
建议使用专用的移动端组件库, 下面的你可以试试:
<el-date-picker v-model="timeScope" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :editable="false" @change=""></el-date-picker>:editable="false" 是移动端禁止键盘弹出
@media (max-width: 768px) { .el-date-range-picker .el-picker-panel__body {
min-width: 100%;
}
.el-date-range-picker__content{
width: 100% !important;
}
.el-date-range-picker{
width: 80% !important;
}
.el-date-range-picker__content{
margin: 0px;
padding: 5px;
}
.el-date-range-picker__content.is-left{
padding-bottom: 0px;
}
.el-date-range-picker__content.is-right {
padding-top: 0px;
}
.el-date-table th{
padding: 0px;
}
.el-date-table td{
padding: 0px;
}
}
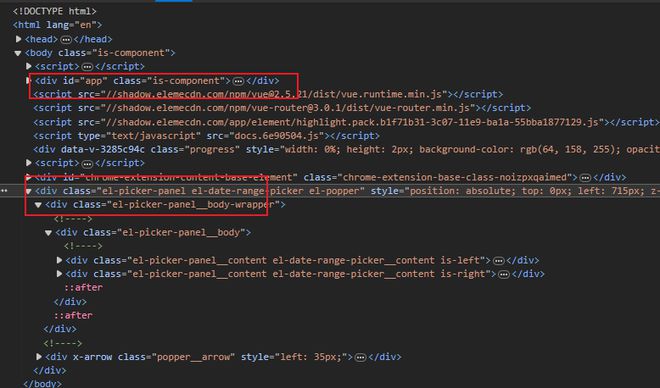
因为这个组件的结构是与#app同级别的:
因此需要在全局或者使用的组件style标签不能加scoped属性
回答:
elementUI 本身就没有专门对移动端进行适配,移动端还是用 vant 之类的组件库吧。
以上是 ElementUI date-picker 组件在移动端上宽度超出屏幕宽度? 的全部内容, 来源链接: utcz.com/p/935212.html









