在`main.ts`中检测vue的版本为什么和`package.json`中的vue版本不一致呢?
在main.ts中检测vue的版本为什么和package.json中的vue版本不一致呢?
import { version } from 'vue'console.log(version, '==')


在main.ts中检测vue的版本为什么和package.json中的vue版本不一致呢?
回答:
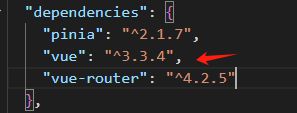
因为不是固定版本,版本号前有一个 ^ 符号。如果要固定,删除前面的 ^ 符号,然后重新 install
- "vue": "^3.3.4"+ "vue": "3.3.4"
具体可以阅读这篇文章?
npm - package.json版本号规则
回答:
在package.json中,使用^符号指定的版本是允许安装符合指定范围的最新版本。对于^3.3.4,它表示可以安装3.3.4及其后续的次版本更新。因此,当你运行npm install时,npm会尝试安装符合这个范围要求的最新版本。
如果在你运行npm install时,3.3.8是符合范围要求的最新版本,则会安装3.3.8。
使用^符号指定的范围允许自动安装符合该范围要求的最新版本,但不会升级到更高的主版本。如果你需要确切地安装和控制特定版本,可以使用精确匹配(如"version": "3.3.4")来指定所需的Vue版本。
以上是 在`main.ts`中检测vue的版本为什么和`package.json`中的vue版本不一致呢? 的全部内容, 来源链接: utcz.com/p/935211.html