v-for遍历的多个组件切换图片 如何不相互影响?
通过循环出来的 van-collapse tags van-image 相互切换图片 不相互影响

<van-collapse v-model="activeNames"> <template v-for="(item, index) in data">
<van-collapse-item :title="item.title" :name="item.name" icon="stop">
<tags :tagData="item.category" :type="'card'" @change="changeTab" :active="current"></tags>
<van-image width="100%" height="auto" :src="yl" />
</van-collapse-item>
</template>
</van-collapse>
数据
data: [ {
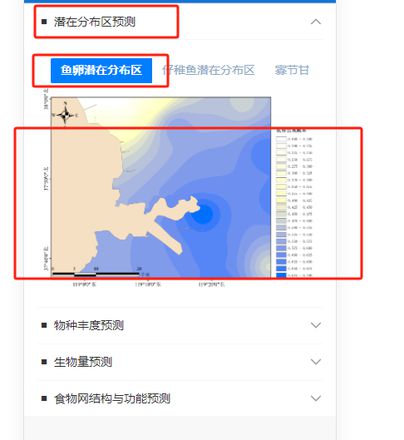
title: "潜在分布区预测",
id: '1',
category: [
{
name: "鱼卵潜在分布区",
src: require('../../assets/images/yl.jpg')
},
{
name: "仔稚鱼潜在分布区",
src: require('../../assets/images/yl2.jpg')
},
{
name: "寡节甘吻沙蚕潜在分布区",
},
{
name: "脆壳理蛤潜在分布区",
},
{
name: "江户明樱蛤潜在分布区",
},
{
name: "不倒翁虫潜在分布区",
},
{
name: "绒毛细足蟹潜在分布区",
}
]
},
{
title: " 物种丰度预测",
id: '2',
category: [
{
name: "夜光藻丰度"
}
]
},
{
title: "生物量预测",
id: '3',
category: [
{
name: "各功能组生物量"
},
{
name: "蓝点马鲛生物量"
},
{
name: "鳀科生物量"
},
{
name: "斑鰶生物量"
},
{
name: "青鳞小沙丁生物量"
},
{
name: "小黄鱼生物量"
},
{
name: "蟹类生物量"
},
{
name: "虾类生物量"
},
{
name: "口虾蛄生物量"
},
{
name: "头足类生物量"
},
{
name: "棘皮动物生物量"
},
{
name: "软体动物生物量"
},
{
name: "浮游动物生物量"
},
{
name: "浮游植物生物量"
}
]
},
{
title: "食物网结构与功能预测",
id: '4',
category: [
{
name: "食物网结构"
},
{
name: "关键种"
},
{
name: "能量传递效率"
},
{
name: "成熟度与稳定性"
}
]
}
]
每个 category 都有一个src的图片
现在这种写法 总是相互影响,要么总是一个图片,要么所有图片都在一个tag下
现在这种写法 总是相互影响,要么总是一个图片,要么所有图片都在一个tag下
回答:
所以你的 <van-image> 组件中的 src 值为啥是 yl,而不是 item.src ??
Edit 1
所有的 van-image 组件的 src 属性共用 1 个变量了,那你操作了 yl 肯定会影响到所有的使用到 yl 变量的 image 组件。
Edit 2
看你的描述和截图,大概的业务需求是这样的。
循环渲染一个折叠版面 里面有一个自定义的按钮切换Tags组件,每次切换Tag会联动修改这个自定义组件同级的图片展示组件的 src 属性来期望展示不同的预览图。
所以你可以在 data 这个对象数组中的 item 中增加一个 preview 属性。每次切换的时候取去修改对应的 preview 属性,比如说:
<van-collapse v-model="activeNames"> <template v-for="(item, index) in data">
<van-collapse-item :title="item.title" :name="item.name" icon="stop">
- <tags :tagData="item.category" :type="'card'" @change="changeTab" :active="current"></tags>
+ <tags :tagData="item.category" :type="'card'" :active="current" @change="(url) => changeTab(url, index)" ></tags>
- <van-image width="100%" height="auto" :src="yl" />
+ <van-image width="100%" height="auto" :src="item.preview" />
</van-collapse-item>
</template>
</van-collapse>
export defaut { methods: {
changeTab(url, index) {
this.$set(this.data[index], 'preview', url)
}
}
}
// 数据示例
const data = [
{
title: "潜在分布区预测",
id: '1',
preview: '',
category: [ ... ]
}
]
当然你也可以换一个思路,既然你的 <tags> 组件都有一个 active 属性了。那么直接就用这个绑定的 current 属性来控制 <van-image> 的 src 属性也可以,但是我看了一下你的 current 变量也是有问题的,修改一个应该全部都会被修改掉。所以稍作修改可以这样来处理:
<van-collapse v-model="activeNames"> <template v-for="(item, index) in data">
<van-collapse-item :title="item.title" :name="item.name" icon="stop">
- <tags :tagData="item.category" :type="'card'" @change="changeTab" :active="current"></tags>
+ <tags :tagData="item.category" :type="'card'" :active="item.active" @change="(name) => onTagsChange(name, index)" ></tags>
- <van-image width="100%" height="auto" :src="yl" />
+ <van-image width="100%" height="auto" :src="getPreviewImage(item.category, item.active)" />
</van-collapse-item>
</template>
</van-collapse>
export defaut { methods: {
onTagsChange(key, index) {
this.$set(this.data[index], 'active', key)
},
getPreviewImage(list, activeName) {
const activeData = list.find(data => data.name === activeName)
return activeData.src
}
}
}
// 数据示例
const data = [
{
title: "潜在分布区预测",
id: '1',
active: '鱼卵潜在分布区',
category: [ ... ]
}
]
回答:
没看到懂:src="yl",你这个不是动态的获取图片的么? 个人思路仅参考,有点没看懂:src="yl"
<van-image width="100%" height="auto" :src="yl" />//:src="yl" 不对吧
//或者你yl是一个变量通过changeTab
changeTab(v){
//点击哪个tab key值
let tabNum = v
//拿到tabNum去你的data中去找主键
let arr = this.data.category
arr.forEach((item) => {
if(item.id==tabNum){
this.yl=item.src
}
}
}
数据结构:
category: [
{
id:"1",
name: "鱼卵潜在分布区",
src: require('../../assets/images/yl.jpg')
},
{
id:"2",
name: "仔稚鱼潜在分布区",
src: require('../../assets/images/yl2.jpg')
},
]
以上是 v-for遍历的多个组件切换图片 如何不相互影响? 的全部内容, 来源链接: utcz.com/p/935210.html