解决前端vue每次修改ip地址的问题?
前端vue遇到了私有化部署,ip地址不是唯一的,每次都修改完ip地址再打包再重新部署,很繁琐?
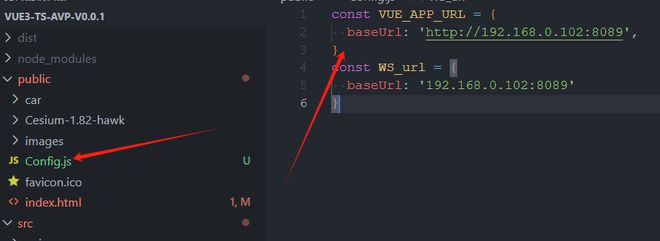
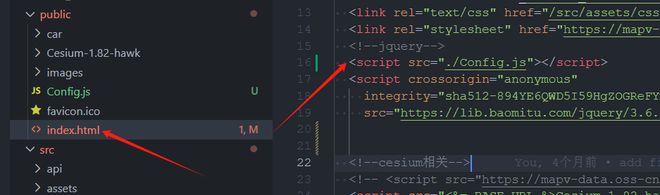
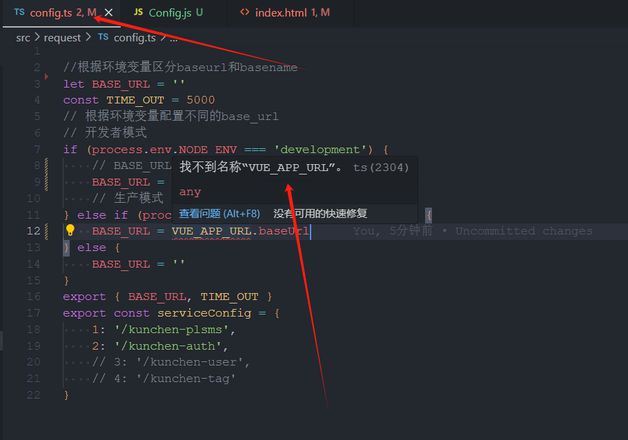
我尝试在public文件夹下面创建一个config.js文件,然后再去index.html内引入,但是当我再去封装的axios里面去使用时 就会报错(提示找不到VUE_APP_URL),然后我去使用imort导入导出时,虽然不在报错,但是在打包部署了的情况下,再去修改config.js文件内的ip地址,是没有任何响应的?请问大佬们这该如何解决呢?


回答:
不管是不是私有化部署,都不建议在前端代码里把目的地址写死,毕竟还有 CDN 等情况。
如果是小型项目,就算是前后端分离开发,也可以打包成一体发布,这样目标地址就可以直接从 /pathname/... 开始,因为前端访问的就是后端服务器地址(含端口),所以随便怎么部署都不会有问题,相关内容可以参考阅读:前后端分离:分离开发,一体发布
如果一定要分开发布,前端需要从后端去获取地址(毕竟要让用户自己设置环境不太现实),那么这里就有好几种获取方式,题主用到了最常用的一种方式,加载 config.js。
这种方式本身没有问题,发布之后更改一下 config.js 就好。在开发的时候提示找不到变量,多数是 ESLint 等工具没找到相关变量的定义,或者没有通过 import 引用。如果是 const 定义的,最好是 export 出来再使用的地方 import,但这样会造成耦合,所以一般不会直接定义 const,而是挂在 window 上去。
挂在 window 上相当于是全局变量,所以这里解决 ESLint 的问题有两种办法:一种是在 ESLint 中配置 global(参阅:Configure Language Options - ESLint),下面是文档中的配置示例:
{ "globals": {
"var1": "writable",
"var2": "readonly"
}
}
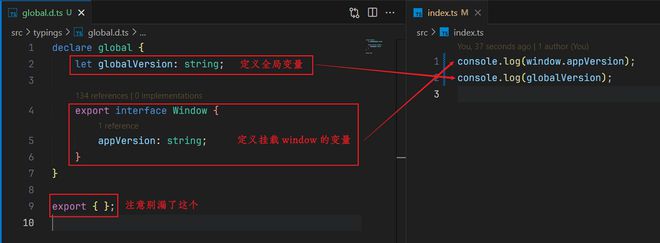
另外一种办法,是在使用了 TypeScript 的情况下,定义一个全局类型,扩展 Window 接口

回答:
报错(提示找不到VUE_APP_URL)这个实际上是有的,ESLint识别不到,可以在.eslintrc.js 增加全局变量标识
globals: { 'VUE_APP_URL': true
}
回答:
上面AI Bot的回答不错,可以试试。
或者项目代码在真实环境中写相对路径,不指定ip,默认接口请求就是当前环境下的(nginx 之类做下反代)。
或者简单粗暴, VUE_APP_URL 挂在在 window 下,这样config.js 中直接修改也可完成需求。
回答:
根目录建两文件 .env.development 和 .env.production
本地环境.env.development
// .env.developmentVITE_APP_URL=http://127.0.0.1:8081
打包后的环境.env.production
// .env.productionVITE_APP_URL=http://www.xxx.com
使用 import.meta.env.VITE_APP_URL
回答:
用你的第一种方法报错的话,那别 const 了,你直接挂在 window 下,window.VUE_APP_URL
以上是 解决前端vue每次修改ip地址的问题? 的全部内容, 来源链接: utcz.com/p/935176.html






