Echarts dataZoom事件如何只获取拖动结果?
let recentEntryBarGog = ...// 基础选项
const tmp = basicOption
// 一部分一部分显示/每屏显示的数量
tmp.dataZoom = [{
type: 'inside', // 'slider',
start: 0,
end: onePShow, // 此处是百分比@20231123
throttle: 1000, //设置触发视图刷新的频率。单位为毫秒(ms)
zoomOnMouseWheel: false // 不可以通过鼠标滚轮缩放
}]
// 填充图表数据
// ETC
// 绑定图表
recentEntryBarGog.setOption(tmp)
// 开启dataZoom侦听
recentEntryBarGog.on('dataZoom', function(event) {
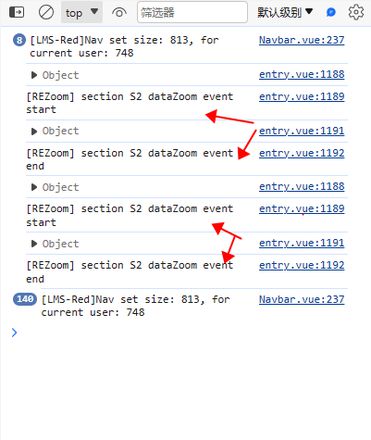
// 控制台中输出两次: 一次是托动开始前的和一次托动结束后的
console.log('[REZoom] section S2 dataZoom event start')
const temp = getXAxisRange(this)
console.dir(temp)
console.log('[REZoom] section S2 dataZoom event end')
})
如何让dataZoom只在托动结束后触发? 只想知道托动结束后的值
回答:
加个判断
recentEntryBarGog.on('dataZoom', function (event) { if (event.start !== undefined && event.end !== undefined) {
// 仅在拖动结束后的事件中执行
console.log('[REZoom] section S2 dataZoom event start');
const temp = getXAxisRange(this);
console.dir(temp);
console.log('[REZoom] section S2 dataZoom event end');
}
});
以上是 Echarts dataZoom事件如何只获取拖动结果? 的全部内容, 来源链接: utcz.com/p/935170.html



