vue renderTracked和renderTriggered有什么使用场景和用法?
vue renderTracked和renderTriggered有什么使用场景和用法?
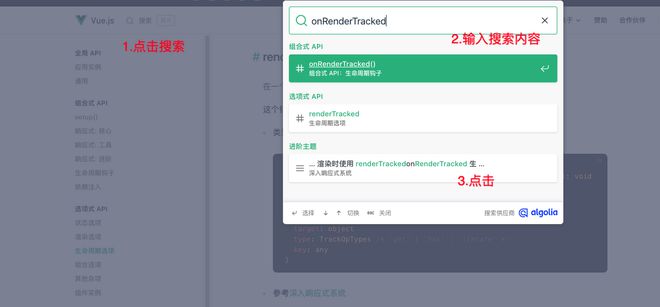
https://cn.vuejs.org/api/options-lifecycle.html#rendertracked
具体来说,比如:
type DebuggerEvent = {
effect: ReactiveEffect
target: object
type: TrackOpTypes / 'get' | 'has' | 'iterate' /
key: any
}
type DebuggerEvent = {
effect: ReactiveEffect
target: object
type: TriggerOpTypes / 'set' | 'add' | 'delete' | 'clear' /
key: any
newValue?: any
oldValue?: any
oldTarget?: Map<any, any> | Set<any>
}
get has iterate set add delete clear分别是什么意思
oldTarget是什么意思
回答:

然后得到答案:

回答:
没人说一下场景,那我来研究一下这个DebuggerEvent参数里边具体是什么意思
export const onRenderTriggered = createHook<DebuggerHook>(
LifecycleHooks.RENDER_TRIGGERED //即'rtg'
)
export const onRenderTracked = createHook<DebuggerHook>(
LifecycleHooks.RENDER_TRACKED //即'rtc'
)
https://github.com/vuejs/core/blob/1c525f75a3d17a6356d5f66765623c0ae7c0ebcc/packages/runtime-core/src/apiLifecycle.ts#L85
这里注入钩子
https://github.com/vuejs/core/blob/1c525f75a3d17a6356d5f66765623c0ae7c0ebcc/packages/runtime-core/src/enums.ts#L13
export const enum LifecycleHooks { BEFORE_CREATE = 'bc',
CREATED = 'c',
BEFORE_MOUNT = 'bm',
MOUNTED = 'm',
BEFORE_UPDATE = 'bu',
UPDATED = 'u',
BEFORE_UNMOUNT = 'bum',
UNMOUNTED = 'um',
DEACTIVATED = 'da',
ACTIVATED = 'a',
RENDER_TRIGGERED = 'rtg',
RENDER_TRACKED = 'rtc',
ERROR_CAPTURED = 'ec',
SERVER_PREFETCH = 'sp'
}
然后在https://github.com/vuejs/core/blob/1c525f75a3d17a6356d5f66765623c0ae7c0ebcc/packages/runtime-core/src/renderer.ts#L1559
setupRenderEffect函数里
// create reactive effect for renderingconst effect = (instance.effect = new **ReactiveEffect**(
componentUpdateFn,
() => queueJob(update),
instance.scope // track it in component's effect scope
))
...
if (__DEV__) { effect.onTrack = instance.rtc
? e => invokeArrayFns(instance.rtc!, e)
: void 0
effect.onTrigger = instance.rtg
? e => invokeArrayFns(instance.rtg!, e)
: void 0
update.ownerInstance = instance
}
以上是 vue renderTracked和renderTriggered有什么使用场景和用法? 的全部内容, 来源链接: utcz.com/p/935171.html