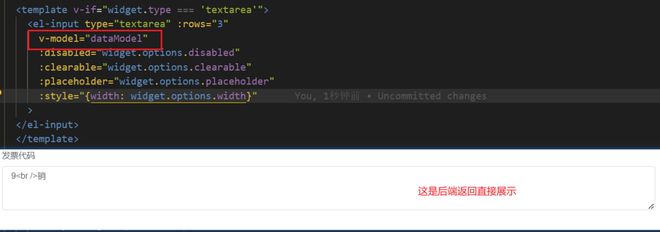
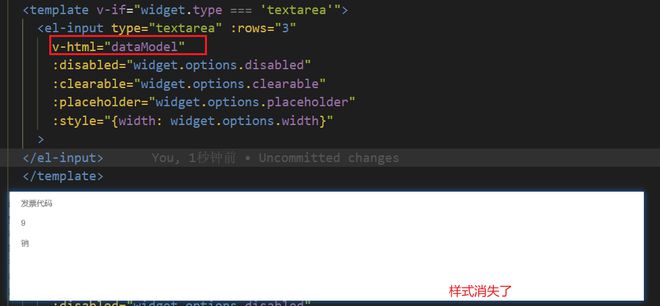
在el-input type="textarea"上使用v-html 样式丢失?
后端返回的数据里包含标签,需要解析标签后进行展示。因为展示实在多行文本框里展示 直接使用v-html,多行文本框样式也丢失了。
想到在插槽中展示,没找到el-input type="textarea"的插槽.

回答:
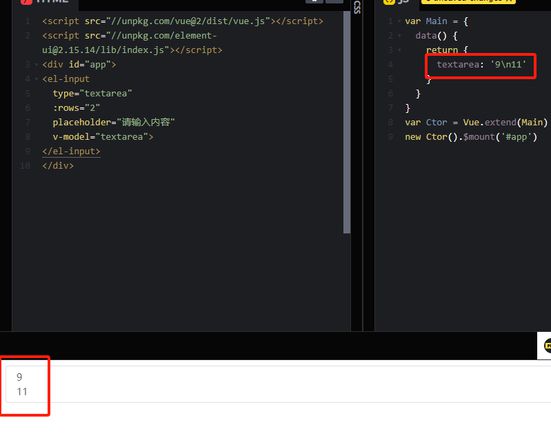
不建议使用v-html很不安全 想要换行的话 还是v-model绑定
把所有的< /br>标签替换成\n
回答:
作为内容,但是需要解析渲染的 HTML 片段,叫做“富文本”。
对于富文本:
- 如果只需要展示,不允许编辑的话,应直接使用普通块元素标签(比如
div)包含,不应使用 input/textarea 。 如果需要允许用户编辑的话,最好使用富文本编辑器。
AI 建议的方向值得考虑。
回答:
可以看看v-html 里面的内容是什么吗,理论上textarea 肯定是不支持v-html, 你直接<div v-html='dataModel'></div> 就行了
以上是 在el-input type="textarea"上使用v-html 样式丢失? 的全部内容, 来源链接: utcz.com/p/935157.html









