请教一个固定布局和遍历div的问题?
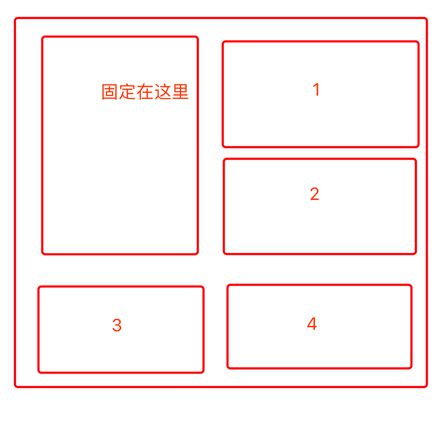
如图所示大的div固定在第一个,其中1234div是for循环出来的,这种布局能实现吗?或者有没有更好的方案
回答:
grid布局完美解决!!!
布局是这样的,第一个固定的,其他动态渲染出来。
<div class="box"> <div class="box-item">固定不动</div>
<div class="box-item">其他1</div>
<div class="box-item">其他2</div>
<div class="box-item">其他3</div>
<div class="box-item">其他4</div>
<div class="box-item">其他5</div>
<div class="box-item">其他6</div>
<div class="box-item">其他7</div>
</div>
然后就是样式,grid布局,一行两列,固定不动的占据两行一列。其他的自动排列。
.box { display: grid;
grid-template-columns: repeat(2, 1fr);
border: 1px solid #eee;
gap: 10px;
padding: 5px;
}
.box .box-item {
border: 1px solid #eee;
}
.box .box-item:first-child {
grid-row-start: 1;
grid-row-end: 3;
}
效果是这样的,

以上是 请教一个固定布局和遍历div的问题? 的全部内容, 来源链接: utcz.com/p/935146.html